chrome.permissions
| 描述: |
使用 chrome.permissions API 在运行时而不是安装时请求声明的可选权限,这样用户可以理解为什么需要这些权限,并且仅在必要时授予这些权限。
|
| 可用版本: |
从 Chrome 16 开始支持。
|
| 了解更多: |
声明权限
|
实现可选权限
第一步:确定哪些权限是必选的,哪些是可选的
扩展程序既可以声明必选权限,也可以声明可选权限。大体上说:
- 扩展程序的基本功能需要某些权限时使用必选权限。
- 扩展程序的可选功能需要某些权限时使用可选权限。
必选权限的优势:
- 提示较少:扩展程序只需要提示用户一次,接受所有权限。
- 开发更容易:必选权限确保存在。
可选权限的优势:
- 安全性更高:扩展程序以更少的权限运行,用户仅启用需要的权限。
- 可以向用户提供更多信息:当用户启用相关功能时,扩展程序可以解释为什么需要某种权限。
- 便于更新:您的扩展程序更新时,如果更新版本添加了可选而不是必选权限,Chrome 浏览器不会为用户禁用它。
第二步:在清单文件中声明可选权限
和 permissions 字段使用相同的格式,使用
optional_permissions 键,在您的扩展程序的清单文件中声明可选权限:
{
"name": "我的扩展程序",
...
"optional_permissions": [ "tabs", "http://www.google.com/" ],
...
}
您可以将下列任意权限指定为可选权限:
- 主机权限
- background
- bookmarks
- clipboardRead
- clipboardWrite
- contentSettings
- contextMenus
- cookies
- debugger
- history
- idle
- management
- notifications
- pageCapture
- tabs
- topSites
- webNavigation
- webRequest
- webRequestBlocking
如果您希望请求只能在运行时发现的主机,您可以在
optional_permission 中包含 "http://*/" 和/或
"https://*/",这样就允许您在 Permissions.origins
中指定任意来源,只要它具有匹配的协议。
第三步:请求可选权限
使用
permissions.request()
在用户操作下请求权限:
document.querySelector('#my-button').addEventListener('click', function(event) {
// 权限必须在用户操作下请求,例如按钮单击的事件处理函数。
chrome.permissions.request({
permissions: ['tabs'],
origins: ['http://www.google.com/']
}, function(granted) {
// 如果用户授予了这些权限,则回调函数的参数为 true。
if (granted) {
doSomething();
} else {
doSomethingElse();
}
});
});
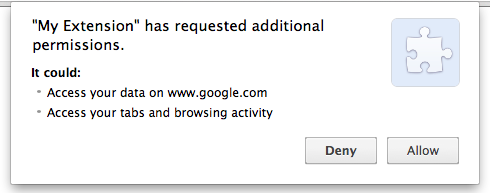
如果加入这些权限会导致与用户已经看见并接受的所不同的权限警告,Chrome 浏览器会提示用户。例如,上面的代码可能会导致如下提示:

第四步:检查扩展程序的当前权限
要检查您的扩展程序是否拥有某个或某些权限,请使用
permission.contains():
chrome.permissions.contains({
permissions: ['tabs'],
origins: ['http://www.google.com/']
}, function(result) {
if (result) {
// 扩展程序拥有这些权限。
} else {
// 扩展程序没有这些权限。
}
});
第五步:移除权限
您应该及时移除您不再需要的权限。在权限移除后,调用
permissions.request()
通常会再次添加权限而不再提示用户。
chrome.permissions.remove({
permissions: ['tabs'],
origins: ['http://www.google.com/']
}, function(removed) {
if (removed) {
// 权限已经移除。
} else {
// 权限没有移除(例如您试着移除必需的权限)
}
});
摘要
| 类型 | |
|---|---|
| Permissions | |
| 方法 | |
getAll −
chrome.permissions.getAll(function callback)
| |
contains −
chrome.permissions.contains( Permissions permissions, function callback)
| |
request −
chrome.permissions.request( Permissions permissions, function callback)
| |
remove −
chrome.permissions.remove( Permissions permissions, function callback)
| |
| 事件 | |
| onAdded | |
| onRemoved | |
类型
Permissions
| 属性 | ||
|---|---|---|
| array of string | (可选) permissions |
权限名称列表(不包括主机权限)。此处列出的所有权限都必须在清单文件的 |
| array of string | (可选) origins |
主机权限列表。此处列出的所有权限都必须为清单文件 |
方法
getAll
chrome.permissions.getAll(function callback)
获得扩展程序当前拥有的所有权限。
| 参数 | |||||
|---|---|---|---|---|---|
| function | callback |
callback 参数应该是一个如下形式的函数: function( Permissions permissions) {...};
|
|||
contains
chrome.permissions.contains( Permissions permissions, function callback)
检查扩展程序是否拥有指定权限。
| 参数 | |||||
|---|---|---|---|---|---|
| Permissions | permissions | ||||
| function | callback |
callback 参数应该是一个如下形式的函数: function(boolean result) {...};
|
|||
request
chrome.permissions.request( Permissions permissions, function callback)
请求访问指定的权限,这些权限必须已在清单文件中的 optional_permissions 字段中定义。如果请求权限过程中发生任何问题,将会设置 runtime.lastError。
| 参数 | |||||
|---|---|---|---|---|---|
| Permissions | permissions | ||||
| function | (可选) callback |
如果您指定了 callback 参数,它应该是一个如下形式的函数: function(boolean granted) {...};
|
|||
remove
chrome.permissions.remove( Permissions permissions, function callback)
移除指定权限的访问。如果移除权限过程中发生任何问题,将会设置 runtime.lastError。
| 参数 | |||||
|---|---|---|---|---|---|
| Permissions | permissions | ||||
| function | (可选) callback |
如果您指定了 callback 参数,它应该是一个如下形式的函数: function(boolean removed) {...};
|
|||
事件
onAdded
扩展程序获得新权限时产生。
addListener
chrome.permissions.onAdded.addListener(function callback)
| 参数 | |||||
|---|---|---|---|---|---|
| function | callback |
callback 参数应该是一个如下形式的函数: function( Permissions permissions) {...};
|
|||
onRemoved
对权限的访问从扩展程序移除时产生。
addListener
chrome.permissions.onRemoved.addListener(function callback)
| 参数 | |||||
|---|---|---|---|---|---|
| function | callback |
callback 参数应该是一个如下形式的函数: function( Permissions permissions) {...};
|
|||
