辅助功能(a11y)
当您设计您的扩展程序时,尽可能地做到让有视觉障碍、听觉障碍和行动不便的用户无障碍地访问您的扩展。
每一个人,不仅仅是有特殊需要的人,都能从扩展程序的辅助功能中受益。例如,键盘快捷键对于有视觉障碍以及行动不便的人非常重要,同时也帮助高级用户不用鼠标就能更快地完成他们的工作。标题和文字解说可以使有听觉障碍的用户访问音频内容,但是对语言学习者来说也有帮助。
用户可以通过各种方式与您的扩展程序交互,他们可能会使用普通的显示器、键盘和鼠标,他们也可能仅使用屏幕放大镜和键盘。另一种可能是屏幕阅读器,是一种为有视觉障碍的用户解析屏幕上显示的内容的辅助应用程序。屏幕阅读器可能会大声朗读屏幕上的内容或者产生盲文输出。
尽管您无法预测用户会使用哪些工具,但是遵循几个简单的指导可以使您编写出适合更多人的扩展程序。此页面上的指导不一定能保证使您的扩展程序适合每一个人,但是它们是一个很好的起点。
使用支持辅助功能的用户界面控件
首先使用支持辅助功能的用户界面控件,最简单的方法就是使用标准 HTML 控件。如果您需要建立一个自定义控件,牢记从一开始就使控件支持辅助功能要比将来再添加要容易得多。
标准控件
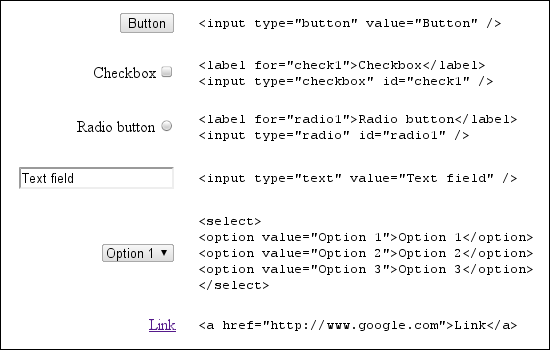
尽可能地使用标准 HTML 用户界面控件。标准 HTML 控件(如下图显示)可通过键盘访问,可以轻易地缩放,而且通常能被屏幕阅读器识别。

在自定义控件中使用 ARIA
ARIA 是通过一组标准 DOM 属性使 UI 控件更适合屏幕阅读器的一种规范,这些属性给屏幕阅读器提供有关网页上各控件功能与状态的线索。ARIA 是 W3C 正在进行中的一项规范。
向您的扩展程序中的自定义控件添加 ARIA 支持涉及到修改 DOM 元素以及添加属性,以便 Google Chrome 浏览器用来产生用户交互过程中的事件,屏幕阅读器响应这些事件,描述控件的功能。ARIA 指定的 DOM 属性分为三类:role、states 和 properties。
ARIA 属性 role(角色)表示控件类型,描述控件的行为方式,通过 DOM
属性 role 表示,值为预定义的 ARIA 角色字符串之一。因为 ARIA
角色是静态的,角色属性不应该改变它的值。
ARIA 角色规范(英文)包含如何选择正确角色的详细信息。例如,如果您的扩展程序包含工具栏,如下列代码所示设置工具栏
DOM 元素的
role
属性:
<div role="toolbar">
ARIA 属性也用来描述特定角色的控件的当前状态和属性。状态是动态的,应该在与用户交互的过程中更新。例如,角色为 "checkbox" 的控件可能的状态有 "checked" 和 "unchecked"。属性通常不是动态的,但是与状态类似,表达控件的特定信息。有关 ARIA 状态与属性的更多信息,请参见 W3C 状态与属性规范。
注意:您不一定必须使用某个角色的所有可用状态和属性。
如下是一个例子,向示例工具栏控件添加 ARIA 属性
aria-activedescendant:
<div role="toolbar" tabindex="0" aria-activedescendant="button1">
aria-activedescendant
属性指定工具栏获得焦点时哪一个子控件获得焦点。在这一例子中,工具栏的第一个按钮(id
为 "button1" )为获得焦点的子控件。代码
tabindex="0" 指定控件在文档中获得焦点的顺序。
如下是示例工具栏的完整表示:
<div role="toolbar" tabindex="0" aria-activedescendant="button1"> <img src="buttoncut.png" role="button" alt="cut" id="button1"> <img src="buttoncopy.png" role="button" alt="copy" id="button2"> <img src="buttonpaste.png" role="button" alt="paste" id="button3"> </div>
一旦 ARAI 角色、状态和属性添加到控件的 DOM 中,Google Chrome 浏览器将为屏幕阅读器产生合适的事件。因为 ARIA 支持仍在标准化中,Google Chrome 浏览器不一定会为每一个 ARIA 属性产生事件,屏幕阅读器也不一定会识别所有产生的事件。您可以在 Chromium 辅助功能设计文档(英文)中找到有关 Google Chrome 浏览器对 ARIA 支持的更多信息。
有关向自定义控件添加 ARIA 属性的快速教程,请参见 Dave Raggett 在 WWW2010 的演示文稿(英文)。
自定义控件的焦点
确保您的扩展程序的操作和导航控件可以接收键盘焦点。操作控件可能包含按钮、树和列表框,导航控件可能包含标签页和菜单栏。
默认情况下,HTML DOM
中能够接收键盘焦点的元素只有链接、按钮和表单控件。然而,将 HTML 属性
tabIndex 设为 0 可以把 DOM 元素添加到默认 Tab
顺序中,让它们可以接收键盘焦点。例如:
element.tabIndex = 0
设置 tabIndex = -1 将元素从 Tab
顺序中删除,但是仍然允许元素以编程方式接受键盘焦点。如下是一个设置键盘焦点的例子:
element.focus();
确保您的自定义用户界面控件包含键盘支持,这不仅对于不使用鼠标的用户来说很重要,而且屏幕阅读器也需要使用键盘焦点来确定描述哪一个控件。
支持键盘访问
即使用户不能或不想使用鼠标,他们也应该能够使用您的扩展程序。
导航
确保用户不通过鼠标就能在您的扩展程序的不同部分之间导航,同时确保页面按钮或浏览器按钮的任何弹出菜单可以通过键盘导航。
在 Windows 中,您可以使用 Shift+Alt+T 将键盘焦点切换至工具栏,使您导航到页面按钮或浏览器按钮的图标上。帮助主题键盘和鼠标快捷键列出了所有 Google Chrome 浏览器的键盘快捷键,有关工具栏导航的详情在 Google Chrome 浏览器功能快捷键部分。
注意:Windows 版本的 Google Chrome 6 首先开始支持工具栏的键盘导航,还计划在 Linux 版本中提供支持。在 Mac OS X 中,工具栏的访问通过 VoiceOver——Apple 的屏幕阅读器提供。
确保用户可以轻松看到界面中的哪一部分具有键盘焦点。通常焦点轮廓显示在界面周围,但是如果您过度地使用 CSS,这一轮廓可能不会显示,或者对比度降低了。如下是两个焦点轮廓的例子。

快捷键
尽管最常见的键盘导航方式是使用 Tab 键在扩展程序的界面间移动焦点,但是这并不一定是最简单或最有效的方式。您可以提供明确的键盘快捷键,使键盘导航更容易。
要实现快捷键,您需要为您的控件处理键盘快捷键事件。有关这方面比较好的参考资料是 DHTML 样式指导工作组的键盘快捷键指导。
确保用户能发现键盘快捷键的良好方式是在合适的地方列举出来,您的扩展程序的选项页面可能比较合适。
在工具栏的例子中,一个简单的 JavaScript 键盘处理函数如下列代码所示。注意
如何使 ARIA 属性 aria-activedescendant
随着用户输入而更新,反映当前活动的工具栏按钮。
<head>
<script>
function optionKeyEvent(event) {
var tb = event.target;
var buttonid;
ENTER_KEYCODE = 13;
RIGHT_KEYCODE = 39;
LEFT_KEYCODE = 37;
// 处理方向键的部分示例代码。
if (event.type == "keydown") {
// 实现工具栏按钮中的循环键盘导航
if (event.keyCode == ENTER_KEYCODE) {
ExecuteButtonAction(getCurrentButtonID());
// getCurrentButtonID 在其他地方定义
} else if (event.keyCode == event.RIGHT_KEYCODE) {
// 将当前工具栏按钮更改为右边一个(循环)
var buttonid = getNextButtonID();
// getNextButtonID 在其他地方定义
tb.setAttribute("aria-activedescendant", buttonid);
} else if (event.keyCode == event.LEFT_KEYCODE) {
// 将当前工具栏按钮更改为左边一个(循环)
var buttonid = getPrevButtonID();
// getPrevButtonID 在其他地方定义
tb.setAttribute("aria-activedescendant", buttonid);
} else {
return true;
}
return false;
}
}
</script>
<div role="toolbar" tabindex="0" aria-activedescendant="button1" id="tb1"
onkeydown="return optionKeyEvent(event);"
onkeypress="return optionKeyEvent(event);">
<img src="buttoncut" role="button" alt="cut" id="button1">
<img src="buttoncopy" role="button" alt="copy" id="button1">
<img src="buttonpaste" role="button" alt="paste" id="button1">
</div>
提供具有辅助功能的内容
剩下的指导可能对您来说比较熟悉,因为它们反映了所有网上内容的良好做法,不仅仅适用于扩展程序。
文字
评估您的扩展程序中文字的使用。很多人可能觉得如果能提供某种方式增加您的扩展程序中的字体大小,这样会很好。如果您使用键盘快捷键,确保它们不会干扰 Google Chrome 浏览器内建的缩放快捷键。
作为您的用户界面伸缩性的指示,尝试 200% 测试。如果增加字体大小或页面缩放至 200%,您的扩展程序仍然可用吗?
同时,避免将文字变成图像:用户不能更改显示为图像的文字,屏幕阅读器也不能识别图像。考虑使用网上字体,例如 Google Font API 中的某一种字体。使用网上字体的文字可以搜索,可以缩放至不同大小,并且方便使用屏幕阅读器的用户。
颜色
确保您的扩展程序中背景颜色和前景、文字颜色对比明显。这一对比度检查工具检查您的背景和前景颜色是否具有足够的对比度。如果您在 Windows 环境中开发,您也可以打开高对比度模式来检查您的扩展程序的对比度。当评估对比度时,确保您的扩展程序中依赖颜色或图像传达信息的每一部分清晰可见。对于特定的图像,您可以使用某些工具,例如 Vischeck 模拟工具来检验图片在不同形式的色觉缺陷下看到的效果。
您可以考虑提供不同的配色方案,或者让用户自定义配色方案,使对比度更好。
声音
如果您的扩展程序依赖声音或视频传递信息,确保标题及文字稿可用。有关标题的更多信息请参见为多媒体内容添加描述及标题的指导。
图像
为您所有的图像提供信息量充足的 alt 文字。例如:
<img src="img.jpg" alt="扩展程序标识">
使用 alt 文字陈述图片的目的,而不是用于图片内容的字面描述。用于增加空间或纯粹装饰性的图片应该使用空的("") alt 文字或者完全从 HTML 中删除,放在 CSS 中。
如果您必须在图片中使用文字,将图片中的文字包含在 alt 文字中。可供参考的优秀的资源为 WebAIM 文章:合适的 alt 文字(英文)。
例子
有关实现键盘导航以及 ARIA 属性的例子,请参见
examples/extensions/news_a11y将它和
examples/extensions/news
比较)。有关更多例子以及查看源代码的帮助,请参见示例。
