Chrome 应用的生命周期
应用运行时环境与事件页面用于管理应用的生命周期。应用运行时环境管理应用的安装,控制事件页面,并且能够在任何时候关闭应用。事件页面监听来自应用运行时环境的事件,并管理运行的内容与方式。
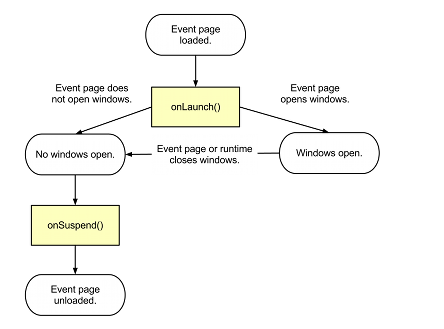
生命周期的工作方式
应用程序运行时环境从用户的桌面加载事件页面,并产生
onLaunched()
事件。该事件告诉事件页面要打开的窗口及其大小。生命周期示意图不太好看,但是很实际(我们很快就会让它变得更好看)。

当事件页面不执行
JavaScript,没有未决的回调函数,也没有打开的窗口时,运行时环境会卸载事件页面,并关闭应用。在卸载事件页面之前,将产生
onSuspend()
事件,这样使事件页面有机会在应用关闭之前做一些简单的清理任务。
创建事件页面和窗口
所有应用都必须有一个事件页面,该页面包含了应用的顶层逻辑,但没有任何自己的用户界面,用于为所有其他应用页面创建窗口。
创建事件页面
要创建事件页面,在应用程序的清单文件中包含 "background" 字段,并将
background.js
包含在脚本("scripts")数组中。事件页面使用的所有库脚本需要首先加入
"backrgound" 字段:
"background": {
"scripts": [
"foo.js",
"background.js"
]
}
您的事件页面必须包含 onLaunched()
函数,当您的应用以任何方式执行时会调用该函数:
chrome.app.runtime.onLaunched.addListener(function() {
// 告诉您的应用执行的内容与方式。
});
创建窗口
事件页面可以创建一个或多个指定大小的窗口。默认情况下,这些创建的窗口与事件页面之间有脚本连接,并且可以直接由事件页面调用。
Chrome 应用的窗口不和任何 Chrome 浏览器窗口关联,它们可以具有可选的框架,包含标题栏和大小控件。建议您指定窗口标识符,没有标识符的窗口在重新启动后不能恢复到原来的大小与位置。
如下是在 backrgound.js 中创建窗口的示例:
chrome.app.runtime.onLaunched.addListener(function() {
chrome.app.window.create('main.html', {
id: 'MyWindowID',
bounds: {
width: 800,
height: 600,
left: 100,
top: 100
},
minWidth: 800,
minHeight: 600
});
});
包含执行数据
取决于您的应用的执行方式,您可能需要在事件页面中包含执行数据。默认情况下,应用启动器启动应用时没有执行数据。对于包含文件处理程序的应用,您需要处理
launchData.items 参数允许它们与文件一起执行。
监听应用的运行时事件
应用运行时环境控制应用的安装、更新与卸载。您不需要做任何事情来设置应用运行时环境,但是您的事件页面可以监听
onInstalled() 事件来储存本地设置,监听
onSuspend() 事件在事件页面卸载前做一些简单的清理任务。
储存本地设置
当您的应用程序首次安装或者更新时将调用
chrome.runtime.onInstalled(),每次调用该函数时将产生
onInstalled
事件。事件页面可以监听该事件,并使用存储 API
储存和更新本地设置(同时请参见存储选项)。
chrome.runtime.onInstalled.addListener(function() {
chrome.storage.local.set(object items, function callback);
});
防止数据丢失
用户可以在任何时候卸载您的应用,卸载后不会留下任何可执行代码或私有数据。这样可能会导致数据丢失,因为用户正在卸载的应用可能包含本地编辑过但尚未同步的数据,您应该储存数据以免数据丢失。
至少,您应该存储用户设置,以便用户重新安装您的应用后,它们的信息仍然可以重新使用。使用存储 API(storage.sync),用户数据可以自动通过 Chrome 浏览器的同步功能同步。
应用关闭前的清理
应用运行时环境在卸载前会向事件页面发送 onSuspend()
事件,您的事件页面可以监听该事件并在应用关闭前做清理任务。
一旦产生了该事件,应用运行时环境就开始了应用关闭的过程。所有事件不再产生,JavaScript 执行将停止。处理这一事件时开始的任何异步操作都不能保证完整。请保持清理任务同步而且简单:
chrome.runtime.onSuspend.addListener(function() {
// 做一些简单的清理任务。
});
