权限警告
要使用大部分 chrome.* API 和扩展程序功能,您的扩展程序必须在清单文件中声明它的意图,通常在 "permission" 字段中。其中一些声明会使用户在安装您的扩展程序时看到一个警告对话框。
当您自动更新您的扩展程序时,如果扩展程序请求新的权限,用户可能会看到另一个警告对话框。这些新的权限可能是因为您的扩展程序使用了新的 API,也可能是因为您的扩展程序需要访问新的网站。
权限警告的例子
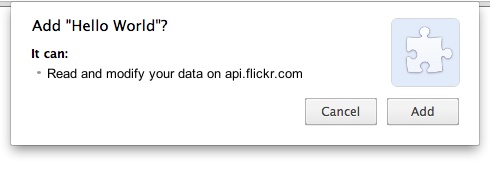
如下是用户在安装扩展程序时可能会看到的典型对话框:

有关访问来自 api.flickr.com 的数据的警告是因为扩展程序清单文件中的如下几行:
"permissions": [ "http://api.flickr.com/" ],
注意:当您加载未打包的扩展程序时不会看到权限警告,只有当您从
.crx 文件安装扩展程序时才会看到权限警告。
如果您在自动更新时向扩展程序添加新的权限,用户可能看到新的权限警告。例如,假设您在前一个例子中添加了一个新的站点以及 "tabs" 权限:
"permissions": [ "http://api.flickr.com/", "http://*.flickr.com/", "tabs" ],
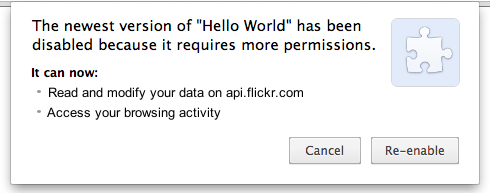
当扩展程序自动更新时,增加的权限将使扩展程序被禁用,直到用户重新启用。如下是用户看到的警告:
![Warning text: 'The newest version of the extension Hello World requires more permissions, so it has been disabled. [Re-enable].'](../static/images/perms-hw2-disabled.png)
单击重新启用按钮将显示如下警告:

警告以及导致它们的原因
下表列出了用户可能看到的警告消息,以及导致这些警告的清单文件条目。
| 警告消息 | 导致这一警告的清单文件条目 | 备注 |
|---|---|---|
| 读取和修改您计算机上以及您在所有网站上的数据 | "plugins" | NPAPI 插件要求 "plugins" 权限。 |
| 读取和修改您的书签 | "bookmarks" 权限 |
chrome.bookmarks
模块要求 "bookmarks" 权限。
|
| 读取和修改您的浏览记录 |
以下任意一个:
|
|
| 访问您的浏览活动 |
以下任意一个:
|
|
| 管理用于控制网站对 Cookie、JavaScript 和插件的访问权限的设置 | "contentSettings" 权限 |
|
| 读取和修改您访问的网站上的所有数据 |
以下任意一个:
|
debugger 模块要求 "debugger" 权限。
以下任意一个 URL 匹配所有主机:
activeTab
权限避免声明所有主机权限。
|
| 访问页面调试程序后端 | "debugger" 权限 |
chrome.debugger 模块要求 "debugger" 权限。 |
| 读取和修改您在 {网站列表} 上的数据 | 在 "permissions" 字段的匹配表达式中,指定了一个或多个,但不是所有主机 |
最多会列出 3
个站点的名称。子域名不会特别对待,例如,
在自动更新时,如果扩展程序添加或更改了站点,用户将会看到权限警告。例如,从
|
| 管理您的应用、扩展程序和主题背景 | "management" 权限 |
chrome.management
模块要求 "management" 权限。
|
| 检测您所在的地理位置 | "geolocation" 权限 | 允许扩展程序使用提议的 HTML5 地理定位 API 而不用提示用户就允许访问。 |
| 访问您复制和粘贴的数据 | "clipboardRead" 权限 |
允许扩展程序通过
document.execCommand()
使用以下编辑命令:
|
| 管理隐私相关设置 | "privacy" 权限 |
chrome.privacy
模块要求 "privacy" 权限。
|
| 访问您登录的设备列表 | "signedInDevices" 权限 |
chrome.signedInDevices
模块要求 "signedInDevices" 权限。
|
| 访问使用合成语音说出的所有文字 | "ttsEngine" 权限 |
chrome.ttsEngine
模块要求 "ttsEngine" 权限。
|
不导致警告的权限
如下权限不会导致警告:
- "activeTab"
- "app.window.alwaysOnTop"
- "app.window.fullscreen"
- "app.window.fullscreen.overrideEsc"
- "app.window.shape"
- "browsingData"
- "chrome://favicon/"
- "clipboardWrite"
- "contextMenus"
- "cookies"
- "experimental"
- "idle"
- "notifications"
- "pointerLock"
- "storage"
- "unlimitedStorage"
- "webRequest"
- "webRequestBlocking"
测试权限警告
如果您想看到您的用户会得到怎样的警告,将您的扩展程序打包为
.crx 文件并安装。
如果您想看到在您的扩展程序自动更新时用户会看到的警告,这要稍微麻烦一些,需要设置自动更新服务器。如果要这么做,首先创建一个更新清单文件,并在您的扩展程序中通过
"update_url"
属性(参见自动更新)指向它。接着,将扩展程序打包成新的
.crx
文件,并从这一
.crx
文件安装。现在,更改扩展程序的清单文件,以包含新的权限,并重新打包扩展程序。最后,单击
chrome://extensions
页面中的立即更新扩展程序按钮,更新扩展程序(以及所有其他有更新的扩展程序)。
API
您可以使用 management.getPermissionWarningsByManifest 获得任意清单文件的权限警告列表。
