入门:建立 Chrome 扩展程序
扩展程序允许您为 Chrome 浏览器增加功能,而不需要深入研究本机代码。您可以使用您在网页开发中已经很熟悉的核心技术(HTML、CSS 与 JavaScript)为 Chrome 浏览器创建新的扩展程序。如果您曾经编写过网页,您应该很快熟悉扩展程序的开发。现在我们将证明这一点,引导您创建一个简单的扩展程序,使您通过一次点击就能访问猫的图片。猫啊!
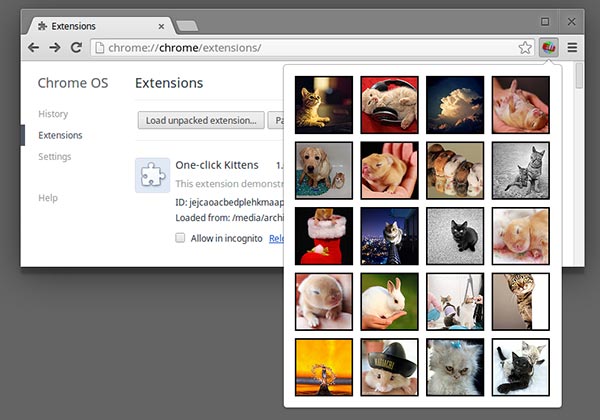
我们将实现一种我们称之为浏览器按钮的用户界面元素,使我们能够将一个可以单击的按钮放在 Chrome 浏览器多功能框的右边,这样可以轻松地访问。单击这一图标将打开一个弹出的窗口,包含很多猫,如下图所示:

如果您现在就想跟着一步一步走(您应该这样!),请在您的计算机上创建一个全新的目录,打开您最喜欢的文本编辑器,让我们开始吧!
要声明的内容
我们需要创建的第一个文件是一个清单文件,名为
manifest.json。清单文件只不过是一个 JSON
格式的目录,包含一些属性,如您的扩展程序的名称与描述、它的版本号等等。从更高的层次来看,我们将使用它来向
Chrome 浏览器声明扩展程序将会做什么,以及为了完成这些任务所需要的权限。
为了显示猫,我们将告诉 Chrome 浏览器我们要创建一个浏览器按钮,我们还希望自由访问来自网络上某个特定来源的猫。包含这些指令的清单文件如下所示:
{
"manifest_version": 2,
"name": "One-click Kittens",
"description": "This extension demonstrates a browser action with kittens.",
"version": "1.0",
"permissions": [
"https://secure.flickr.com/"
],
"browser_action": {
"default_icon": "icon.png",
"default_popup": "popup.html"
}
}
接下来,将这一数据保存在名为 manifest.json
的文件中,放在您创建的目录中,或者从我们的示例库中下载 manifest.json
的一份拷贝。
它的含义是什么?
属性名称非常具有自我描述性,但是还是让我们一行一行地介绍清单文件,确保我们对此的理解一致。
第一行声明我们使用清单文件格式的版本 2,必须包含(版本 1 是旧的,已弃用,不建议使用)。
接下来的部分定义扩展程序的名称、描述与版本。这些都会在 Chrome 浏览器中使用,向用户显示已安装的扩展程序,同时在 Chrome 网上应用店中向潜在的新用户显示您的扩展程序。名称应该简练,描述不要比一句话左右还长(后面您将会有更多的空间用于更详细的描述)。
最后一部分首先请求权限,用于访问 https://secure.flickr.com/
上的数据,并声明该扩展程序实现了一个浏览器按钮,同时在这一过程中为它指定一个默认图标与弹出窗口。
资源
您可能已经注意到,manifest.json
定义浏览器按钮时指向了两个资源文件:icon.png 与
popup.html。这两个资源都必须在扩展程序包中存在,所以让我们现在创建它们:
-

icon.png将会显示在多功能框旁边,等待用户交互。从我们的示例库中下载 icon.png 的一份拷贝,并将它保存在您正在工作的目录中。如果您愿意的话也可以自己创建,这只是一个 19×19 像素的 PNG 文件。 -

popup.html将会在响应用户对浏览器按钮的单击时创建的弹出窗口中渲染。这是一个标准的 HTML 文件,就像您在网页开发中熟悉的那样,给了您或多或少的自由,决定弹出窗口显示的内容。从我们的示例库中下载 popup.html 的一份拷贝,并将它保存在您正在工作的目录中。popup.html需要额外的 JavaScript 文件才能从网上获取猫的图片,并在弹出窗口中加载它们。为了使您少费些力气,只要从我们的示例库中下载 popup.js 的一份拷贝,并将它保存在您正在工作的目录中。
现在在您工作的目录中应该有四个文件:
icon.png、manifest.json、popup.html、popup.js。下一步是将这些文件加载到
Chrome 浏览器中。
加载扩展程序
您从 Chrome 网上应用店下载的扩展程序打包为 .crx 文件,便于发布,但是不便于开发。注意到了这一点,Chrome 浏览器为您提供了一种方式,可以加载您的工作目录用于测试。现在让我们来试试。
-
在您的浏览器中访问
chrome://extensions(或者单击多功能框最右边的按钮: 打开 Chrome
浏览器菜单,并选择工具(L)菜单下的扩展程序(E),进入相同的页面)。
打开 Chrome
浏览器菜单,并选择工具(L)菜单下的扩展程序(E),进入相同的页面)。
-
确保右上角开发者模式复选框已选中。 Ensure that the Developer mode checkbox in the top right-hand corner is checked.
-
单击加载正在开发的扩展程序…,弹出文件选择对话框。
-
浏览至您的扩展程序文件所在的目录,并选定。
您也可以将扩展程序文件所在的目录拖放到浏览器中的
chrome://extensions 上加载它。
如果扩展程序有效的话,它将被加载并且立刻处于活动状态!如果无效的话,页面顶部将显示错误消息,请纠正错误再重试。
修改代码
现在您已经准备好了您的第一个扩展程序,并使它运行。让我们做一些修改,以便使您了解开发过程会是什么样的。举一个普通的例子,让我们更改数据源以搜索小狗而不是猫的图片。
进入 popup.js,并编辑第 11 行,将
var QUERY = 'kittens'; 改为
var QUERY = 'puppies';,并保存更改。
如果您再次单击您的扩展程序的浏览器按钮,您会注意到您的更改还没有效果。您需要让 Chrome 浏览器知道发生了更改,既可以回到扩展程序页面(chrome://extensions 或 Chrome 浏览器菜单下的工具(L) > 扩展程序)并单击您的扩展程序下的重新加载,也可以重新加载扩展程序页面本身(通过多功能框左边的的重新加载按钮或者按下 F5 或 Ctrl-R)。
一旦您重新加载扩展程序后,再次单击浏览器按钮。好多小狗啊!
接下来做什么?
您现在了解了扩展程序的中心地位,可以将其他内容整合在一起,您也已经掌握了声明浏览器按钮、响应用户单击而呈现一些猫(或小狗!)的基本内容。这是一个良好的开端,希望也使您产生了足够的兴趣,进一步探索。有很多资源可以参考。
-
Chrome 扩展程序概述进一步地进行了介绍,并包含扩展程序大致架构的许多细节,还包含了您接下来可能希望熟悉的某些特定概念。这是您掌握扩展程序开发过程中接下来最合适的一步。
-
没有人第一次尝试时就能写出完美的代码,这意味着您需要了解调试您的作品时可用的选项。我们的调试教程非常合适,很值得仔细读一读。
-
Chrome 扩展程序能够访问强大的 API,远远超过了普通网页可用的部分:浏览器按钮就是冰山一角。我们的 chrome.* API 文档将带您一步一步了解每一个 API。
-
最后,开发者指南包含许多额外的链接,指向您可能感兴趣的文档。
