教程:Google Analytics(分析)
这一教程演示如何使用 Google Analytics(分析)来追踪您的扩展程序的使用情况。如果您正在开发 Chrome 应用,请参见用于应用的 Analytics(分析),应用和扩展程序相比有不同的限制。
要求
这一教程要求您对编写 Google Chrome 浏览器的扩展程序有一定的了解。如果您需要有关如何编写扩展程序的信息,请阅读入门教程。
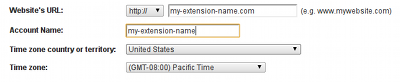
您还需要设置一个 Google Analytics(分析)帐户来追踪您的扩展程序。注意,在设置账户时,您在网站 URL 域中可以使用任何值,因为您的扩展程序没有自己的 URL。

设置跟踪代码
如果当前页面使用 https:// 协议加载,标准的
Google Analytics(分析)代码片段通过受 SSL 保护的 URL
获取名为 ga.js 的文件。Chrome
浏览器的扩展程序和应用只能使用受 SSL
保护的 ga.js。Chrome 浏览器默认的内容安全策略禁止通过不安全的
HTTP 加载 ga.js,再加上 Chrome 扩展程序托管在
chrome-extension://
协议下,所以需要稍微修改一下通常的跟踪代码,直接从
https://ssl.google-analytics.com/ga.js
而不是默认位置获取 ga.js。
如下是异步跟踪 API 修改后的片段(修改的那一行加粗):
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = 'https://ssl.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
您还需要放宽默认的内容安全策略,确保您的扩展程序能够访问资源。您的
manifest.json
中的策略定义可以像下面这样:
{
...,
"content_security_policy": "script-src 'self' https://ssl.google-analytics.com; object-src 'self'",
...
}
如下是一个弹出内容的网页(popup.html),通过外部的
JavaScript 文件(popup.js)加载异步跟踪代码,并跟踪一次浏览:
<!DOCTYPE html> <html> <head> ... <script src="popup.js"></script> </head> <body> ... </body> </html>
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-XXXXXXXX-X']);
_gaq.push(['_trackPageview']);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = 'https://ssl.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
一定记得 UA-XXXXXXXX-X
字符串应该替换为您自己的 Google Analytics(分析)帐号。
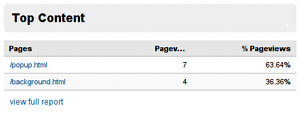
跟踪浏览
_gaq.push(['_trackPageview']);
代码将跟踪一次浏览,这一代码可以用在您的扩展程序中的任何一个页面中。放在后台网页中,则每一次浏览器会话记录一次访问。放在弹出内容中,则每一次打开弹出内容记录一次访问。
通过查看您的扩展程序中的每一个页面的浏览数据,您可以了解用户每一次浏览器会话与您的扩展程序有多少次交互。

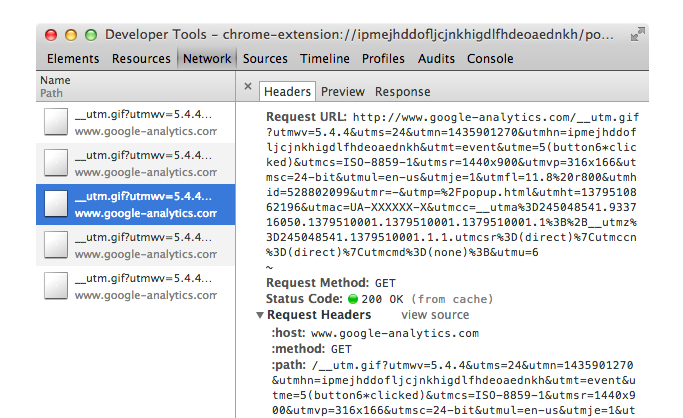
监视分析请求
要确保来自您的扩展程序的跟踪数据发送到了 Google Analytics(分析),您可以在开发者工具窗口中审查您的扩展程序页面(有关更多信息请参见调试教程)。如下图所示,如果一切设置妥当,您应该看到文件名为 __utm.gif 的请求。

跟踪事件
通过配置事件跟踪,您可以确定您的用户与您的扩展程序的哪一部分交互最多。例如,如果您有三个按钮供用户单击:
<button id='button1'>Button 1</button> <button id='button2'>Button 2</button> <button id='button3'>Button 3</button>
编写一个函数,向 Google Analytics(分析)发送单击事件:
function trackButton(e) {
_gaq.push(['_trackEvent', e.target.id, 'clicked']);
};
并使用它作为每一个按钮单击的事件处理函数:
var buttons = document.querySelectorAll('button');
for (var i = 0; i < buttons.length; i++) {
buttons[i].addEventListener('click', trackButtonClick);
}
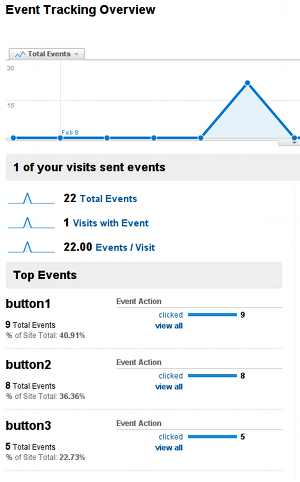
Google Analytics(分析)事件跟踪概览页面将为您提供每一个按钮单击次数的度量:

使用这种方法,您可以看到您的扩展程序的哪些部分利用太多或太少,这一信息可以帮助您指导有关重新设计用户界面或者实现额外功能的决定。
有关使用事件跟踪的更多信息,请参见 Google Analytics(分析)的开发者文档。
示例代码
使用这些技术的示例扩展程序在 Chromium 源代码树中的以下位置可用:
.../examples/tutorials/analytics/
