使用 Apache Cordova 在移动平台上运行 Chrome 应用
在移动设备上运行 Chrome 应用的工具包正处于早期的开发者预览阶段, 欢迎您使用 Github 问题跟踪器、我们的 Chrome 应用开发者论坛,或者在 Stack Overflow 或我们的 G+ 开发者信息页上提供反馈。

概述
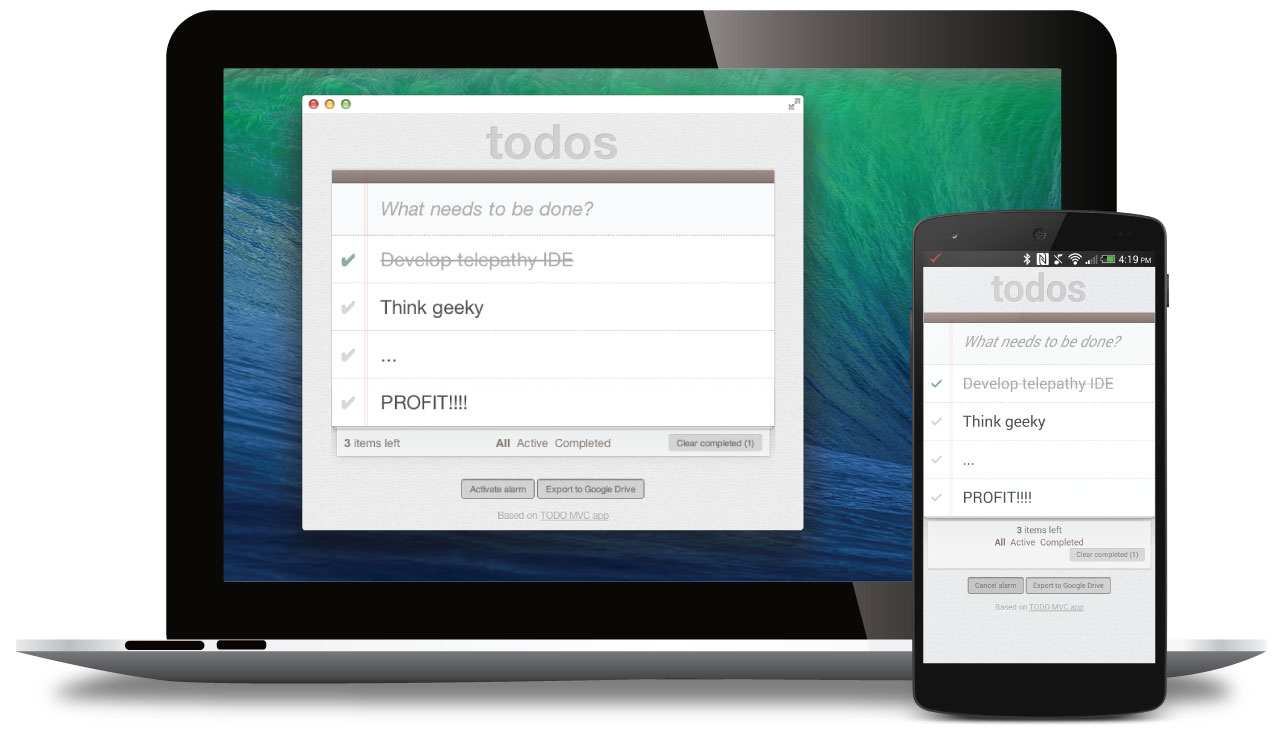
您可以在 Android 和 iOS 平台上通过一种基于 Apache Cordova 的工具包运行 Chrome 应用。Android Cordova 是一种开源的移动开发框架,可以通过 HTML、CSS 和 JavaScript 建立具有原生能力的移动应用。
Apache Cordova 将您的应用程序网页代码包含在原生应用程序外壳中,允许您通过
Google Play 或 Apple App Store 发布混合网上应用。要想与现有的 Chrome
应用搭配使用 Apache Cordova,您可以使用 cca( cordova chrome app,Cordova Chrome 应用)命令行工具。
其他资源
使用 Cordova 开发时,有一些特别的注意事项需要您牢记,我们在特别考虑部分详细列举出来了。
要想查看移动平台上支持哪些 Chrome API,请访问API 状态页面。
如果您想在 Android 设备上预览您的 Chrome 应用,请使用 Chrome 应用开发者工具(ADT)。
让我们开始吧。
第一步:安装开发工具
用于移动平台的 Chrome 应用工具包支持 iOS 6+ 和 Android 4.x+。
所有平台上都需要的开发工具
Node.js 版本 0.10.0(或更高),还需要
npm:- Windows:从 nodejs.org 下载可执行文件安装 Node.js。
OS X 或 Linux 用于安装的可执行文件也可以从 nodejs.org 获取。如果您不希望使用超级用户权限,可能通过 nvm 安装要更方便。例如:
curl https://raw.github.com/creationix/nvm/master/install.sh | sh source ~/.bash_profile || source ~/.profile || source ~/.bashrc nvm install 0.10 nvm alias default 0.10
Android 平台
开发 Android 平台上的应用程序时,您还需要安装:
- Java JDK 7(或更高版本)
- Android SDK 版本 4.4.2(或更高)
- 安装 Android ADT 包中附带的 Android SDK 和 Android 开发者工具。
- 将
sdk/tools和sdk/platform-tools添加至 PATH 环境变量。 - OS X:Android SDK 中附带的 Eclipse 需要 JRE 6。如果打开 Eclipse.app 时没有提示您安装 JRE 6 的话,请通过 Mac App Store 获取它。
- Linux:Android SDK 需要 32 位支持库,在
Ubuntu 上可以通过
apt-get install ia32-libs获取它们。
- Apache Ant
- 将
apache-ant-x.x.x/bin添加至 PATH 环境变量。
- 将
iOS 平台
请注意,iOS 开发只能在 OS X 上完成。此外,您还需要安装:
- Xcode 5(或更高版本),包括 Xcode 命令行工具
- ios-deploy(在 iOS 设备上部署时需要使用)
npm install -g ios-deploy
- ios-sim(在 iOS 模拟器上部署时需要使用)
npm install -g ios-sim
- 可选:注册为 iOS 开发者
- 在真实设备上测试以及提交至应用商店前需要做这一步。
- 如果您打算只用 iPhone/iPad 模拟器的话可以不注册。
安装 cca 命令行工具
通过 npm 安装 cca:
npm install -g cca今后如果要将工具包更新至新版本的话:npm update -g cca。
在命令行中运行以下命令确认一切都已经安装妥当:
cca checkenv您应该能看到 cca 显示的版本号以及 Android 或 iOS SDK 安装的确认信息。
第二步:创建项目
运行以下命令在名为 YourApp
的目录中创建默认的移动 Chrome 应用项目:
cca create YourApp
如果您已经建立了一个 Chrome 应用,希望将它移植到移动平台,您可以使用
--link-to 标志创建符号链接指向它:
cca create YourApp --link-to=path/to/manifest.json
如果您希望复制现有的 Chrome 应用文件,您可以使用
--copy-from 标志:
cca create YourApp --copy-from=path/to/manifest.json没有自己的 Chrome 应用吗?试一试支持移动平台的 Chrome 应用示例。
第三步:开发
您可以通过两种方式建立和运行应用程序:
- 方式 1:在命令行中使用
cca工具或 - 方式 2:使用 IDE,例如 Eclipse 或 Xcode。IDE 的使用是可选的(但是一般很有用),可以帮您运行、配置和调试混合移动应用。
方式 1:使用命令行开发和建立
在 cca 生成的项目根目录中:
Android
- 在 Android
模拟器上运行您的应用:
cca emulate android-
注意:您需要先安装一个模拟器。您可以运行
android avd安装它,运行android可以下载其他模拟器镜像文件。为了让 Intel 镜像运行得更快,请安装 Intel HAXM。
-
注意:您需要先安装一个模拟器。您可以运行
- 在连接好的
Android 设备上运行您的应用:
cca run android
iOS
- 在
iOS 模拟器上运行您的应用:
cca emulate ios - 在连接好的
iOS 设备上运行您的应用:
cca run ios- 注意:您需要先为您的设备设置 Provisioning Profile。
方式 2:使用 IDE 开发和建立
Android
- 在 Eclpise 中选择
File->Import。 - 选择
Android>Existing Android Code Into Workspace。 - 从刚才使用
cca创建的路径导入。- 应该导入了两个项目,其中一个是
*-CordovaLib。
- 应该导入了两个项目,其中一个是
- 单击 Play 按钮运行您的应用。
- 您需要先创建运行配置(Run Configuration)(与所有 Java 应用程序一样),通常第一次运行时会自动提示您。
- 第一次运行时您还需要管理您的设备/模拟器。
iOS
在终端窗口中输入以下命令在 Xcode 中打开项目:
cd YourApp open platforms/ios/*.xcodeproj确保建立时选择的是正确的目标。
在左上角(Run 和 Stop 按钮)旁有一个下拉框可以选择目标项目和设备,确保选择的是
YourApp而不是CordovaLib。单击 Play 按钮。
修改应用的源代码
您的 HTML、CSS 和 JavaScript
文件在 cca 项目文件夹里的 www 目录中。
重要提示:修改 www/ 后,您必须运行 cca prepare 然后再部署您的应用程序。如果您在命令行中运行 cca build、cca run 或 cca emulate,准备步骤会自动完成。如果您使用
Eclipse/Xcode 开发,您必须手工运行 cca prepare。
调试
调试移动平台上 Chrome 应用与调试 Cordova 应用程序的方法是一样的。
第四步:后续步骤
您的移动 Chrome 应用正常工作以后,还有很多方法可以提升移动设备上的体验。
移动清单文件
某些 Chrome 应用设置只适用于移动平台。我们创建了一个
www/manifest.mobile.json
文件,包含这些设置,具体的值在插件文档和该指南中进行了说明。
您可以根据需要修改这些值。
图标
与桌面版 Chrome 应用相比,移动应用需要更多不同分辨率的图标。
Android 上需要这些大小:
- 36px、48px、78px、96px
对于 iOS 应用来说,需要哪些大小的图标取决于您要支持 iOS 6 还是 iOS 7,至少需要以下这些图标:
- iOS 6:57px、72px、114px、144px
- iOS 7:72px、120px、152px
您的 manifest.json 文件中包含的完整图标列表如下所示:
"icons": {
"16": "assets/icons/icon16.png",
"36": "assets/icons/icon36.png",
"48": "assets/icons/icon48.png",
"57": "assets/icons/icon57.png",
"72": "assets/icons/icon72.png",
"78": "assets/icons/icon78.png",
"96": "assets/icons/icon96.png",
"114": "assets/icons/icon114.png",
"120": "assets/icons/icon120.png",
"128": "assets/icons/icon128.png",
"144": "assets/icons/icon144.png",
"152": "assets/icons/icon152.png"
}每次运行 cca prepare
时,这些图标都会复制到每一平台对应的合适位置。
欢迎屏幕
iOS
上的应用加载时显示简短的欢迎屏幕,Cordova 默认的欢迎屏幕包含在 platforms/ios/[AppName]/Resources/splash 中。
需要的大小包括:
- 320px x 480px + 2x
- 768px x 1024px + 2x(iPad 竖屏)
- 1024px x 768px + 2x(iPad 横屏)
- 640px x 1146px
目前 cca
不会修改欢迎屏幕的图片。
第五步:发布
在项目的 platforms 目录中,您有两个完整的原生项目:一个是
Android 的,另一个是 iOS 的。您可以建立这些项目的发行版本,并将它们发布至
Google Play 或 iOS App Store。
发布至 Play 商店
如果要将您的 Android 应用程序发布至 Play 商店:
更新两个 Android 版本号,然后运行
cca prepare:android:versionName根据www/manifest.json中的version键设置(同时也设置了桌面版打包应用的版本)。android:versionCode根据www/manifest.mobile.json中的versionCode键设置。
编辑或创建
platforms/android/ant.properties并设置key.store和key.alias属性(根据 Android 开发者文档所述)。建立您的项目:
./platforms/android/cordova/build --release在
platforms/android/ant-build/中可以找到经过签名的 .apk 文件。将签名后的应用程序上传至 Google Play 开发者控制台。
发布至 iOS App Store
在
www/manifest.mobile.js中设置CFBundleVersion更新应用版本,然后运行cca prepare。打开
platforms/ios目录下的 Xcode 项目文件:打开 platforms/ios/*.xcodeproj
遵循 Apple 的应用发布指南。
特别考虑
如果您刚开始开发 Chrome 应用,最需要注意的地方就是某些网页特性禁用了。但是,目前其中的一部分可以在 Cordova 中使用。
Chrome 应用不一定能直接在移动设备上运行,移植到移动设备时遇到的常见问题有:
- 小屏幕上的布局问题,尤其是竖屏状态下。
- 建议的解决方案:使用 CSS 媒体类型为小屏幕优化您的内容。
-
通过 chrome.app.window 设置的 Chrome
应用窗口大小将忽略,直接使用设备的原生尺寸。
- 建议的解决方案:去除硬编码的窗口大小,设计应用时考虑不同的大小。
- 小按钮和小链接很难用手指触摸。
- 建议的解决方案:调整触控目标,使其大小至少为 44 × 44 像素。
- 触摸屏上不存在鼠标悬停,依赖这一点会导致意料之外的行为
- 建议的解决方案:除了悬停以外,在触摸时激活用户界面元素,例如下拉框和工具提示。
- 300 毫米的触摸延迟。
- 建议的解决方案:使用 FT Labs 的 FastClick JavaScript Polyfill。
- 有关一些背景信息,请阅读这篇 HTML5Rocks 文章。
支持的 Chrome API
许多核心 Chrome API 也可以在移动平台的 Chrome 应用中使用,包括:
- identity——通过 OAuth2 进行用户登录
- payments——在移动应用中销售虚拟商品
- pushMessaging——从您的服务器向应用推送消息
- socket——通过网络使用 TCP 和 UDP 发送和接收数据
- notifications(仅用于 Android)——从您的移动应用发送丰富的通知
- storage——在本地存储和获取键-值数据
- syncFileSystem——存储和获取 Google 网络硬盘中的文件
- alarms——周期性地运行任务
- idle——检测计算机空闲状态的更改
- power——修改系统的电源管理特性
但是并不是所有的 Chrome JavaScript API 都实现了,而且并不是所有 Chrome 桌面版的特性都在移动平台上可用:
- 没有
<webview>标签 - 没有 IndexedDB
- 没有 getUserMedia()
- 没有 NaCl
您可以在我们的 API 状态网页上跟踪 API 的支持。
Chrome 应用开发者工具
用于 Android 的 Chrome 应用开发工具(ADT)是一个独立的 Android 应用,允许您下载并运行 Chrome 应用,而不用像前面描述的那样安装开发工具包。如果您希望快速预览现有的 Chrome 应用(已经打包为 .crx)在您的 Android 设备上运行时是什么样的,请使用 Chrome ADT。
用于 Android 的 Chrome ADT 目前还处于 Alpha 前的测试阶段,有关安装和使用方法,请参见 ChromeADT.apk 发行说明。
