activeTab 权限
activeTab
权限使扩展程序在用户调用扩展程序(例如单击浏览器按钮)时能够临时访问当前活动的标签页,对标签页的访问将一直持续到标签页导航或关闭。
在很多情况下,它可以代替 <all_urls>,在安装过程中不显示警告消息。
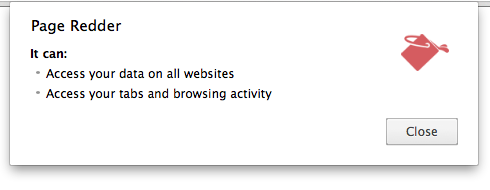
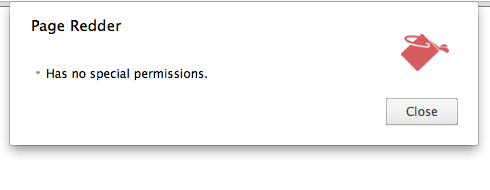
| 没有 activeTab 时 | 使用 activeTab 后 | |
|---|---|---|
 |
 |
例子
参见 Page Redder 示例扩展程序:
{
"name": "Page Redder",
"version": "2.0",
"permissions": [
"activeTab"
],
"background": {
"scripts": ["background.js"],
"persistent": false
},
"browser_action": {
"default_title": "Make this page red"
},
"manifest_version": 2
}
// Called when the user clicks on the browser action.
chrome.browserAction.onClicked.addListener(function(tab) {
// No tabs or host permissions needed!
console.log('Turning ' + tab.url + ' red!');
chrome.tabs.executeScript({
code: 'document.body.style.backgroundColor="red"'
});
});
目的
考虑一个包含浏览器按钮及右键菜单项的网络剪辑扩展程序,该扩展程序只有在浏览器按钮单击或右键菜单项执行时才需要访问标签页。
如果没有 activeTab,该扩展程序将需要请求对每一个网站完整、持续的访问,以便碰巧用户调用时完成它的工作。对于这样一个简单的扩展程序来说用户信任并提供了太多权限,如果该扩展程序遭到攻击,攻击者可以访问该扩展程序拥有的所有权限。
相反,使用 activeTab 权限的扩展程序只需要在响应用户显式操作时才需要获得标签页的访问权限。如果扩展程序受到攻击,攻击者在获得访问之前需要等待用户调用扩展程序,并且访问权限仅持续至标签页导航或关闭前。
activeTab 允许哪些操作
当 activeTab 权限为某个标签页启用时,扩展程序可以:
- 对该标签页调用
tabs.executeScript或tabs.insertCSS。 - 通过返回
tabs.Tab对象的 API 获取该标签页的 URL、标题及收藏夹图标(本质上activeTab临时授予了tabs权限)。
调用 activeTab
如下用户操作启用 activeTab:
