用于数字商品的 Google 电子钱包
| 描述: | 使用用于数字商品的 Google 电子钱包在 Chrome 应用中销售数字虚拟商品。 |
| 可用版本: | Chrome 29 |
| 示例: | in-app-payments |
| 了解更多: |
Google 电子钱包 用于数字商品的 Google 电子钱包 视频教程 |
概述
您可以使用用于数字商品的 Google 电子钱包在您的应用中销售数字虚拟商品。当您使用应用内付款服务时,内嵌在 Chrome 浏览器中的用于数字商品的 Google 电子钱包会和 Google 电子钱包的服务器通信,并处理所有必要的交易细节,这样您的应用就不需要处理任何金融交易。用于数字商品的 Google 电子钱包需要您将一个 JavaScript 文件 buy.js 与您的应用一起打包,以便触发购买流程。
购买流程
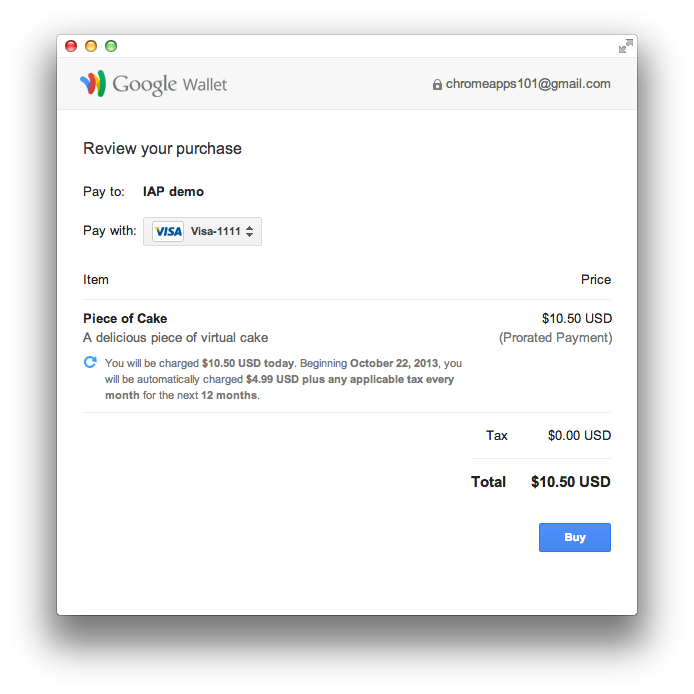
当顾客在您的应用中单击“购买”按钮开始购买时,用于数字商品的 Google 电子钱包会在您的应用窗口上显示付款处理窗口。

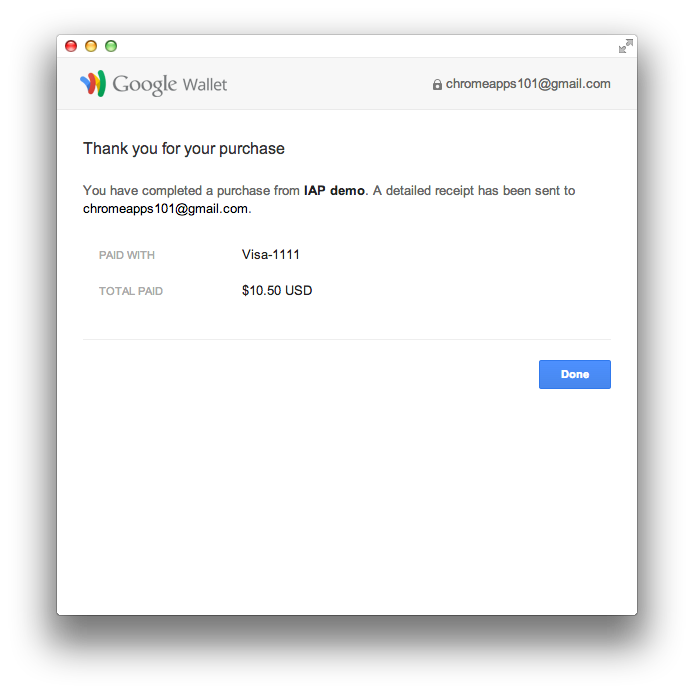
用户点击付款处理窗口中的“购买”按钮后,Google 电子钱包服务器会处理付款,并向用户显示购买确认对话框,如下所示,同时调用您的应用中相应的成功或失败回调函数。

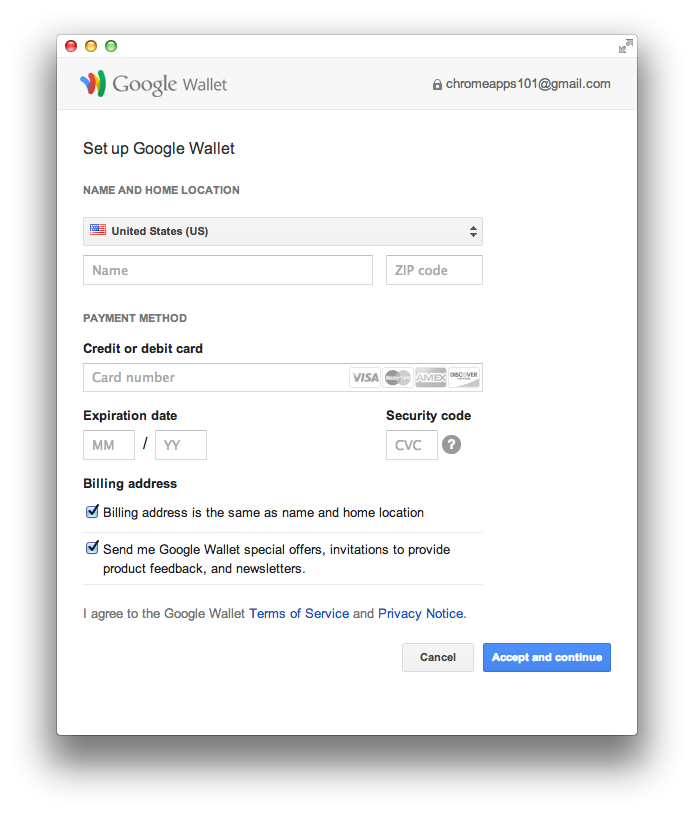
如果用户还没有注册 Google 电子钱包,用于数字商品的 Google 电子钱包会引导用户进入注册流程:

示例代码
以下代码片段演示如何在应用内开始购买流程。buy()
方法的参数将在后面描述。
google.payments.inapp.buy({
parameters: {},
jwt: 'eyJhbGciOiJIUzI1NiJ9.eyJpc3MiOiIxNDIwNDk' +
'1MzA5NDM1MjE2ODU3MSIsImF1ZCI6Ikdvb2dsZSI' +
'sInR5cCI6Imdvb2dsZS9wYXltZW50cy9pbmFwcC9' +
'zdWJzY3JpcHRpb24vdjEiLCJpYXQiOjEzNTg0NTc' +
'yNjksImV4cCI6MjM1ODQxMjMzNDMsInJlcXVlc3Q' +
'iOnsiaW5pdGlhbFBheW1lbnQiOnsicHJpY2UiOiI' +
'xMC41MCIsImN1cnJlbmN5Q29kZSI6IlVTRCIsInB' +
'heW1lbnRUeXBlIjoicHJvcmF0ZWQifSwicmVjdXJ' +
'yZW5jZSI6eyJwcmljZSI6IjQuOTkiLCJjdXJyZW5' +
'jeUNvZGUiOiJVU0QiLCJzdGFydERhdGUiOiIxMzU' +
'4NDYzMjY5IiwiZnJlcXVlbmN5IjoibW9udGhseSI' +
'sIm51bVJlY3VycmVuY2VzIjoiMTIifSwibmFtZSI' +
'6IlBpZWNlIG9mIENha2UiLCJkZXNjcmlwdGlvbiI' +
'6IkEgZGVsaWNpb3VzIHBpZWNlIG9mIHZpcnR1YWw' +
'gY2FrZSIsInNlbGxlckRhdGEiOiJZb3VyIERhdGE' +
'gSGVyZSJ9fQ.sXd39R7MNNfDFa-jnlTNu2C2te-_' +
'x9--87Phfdr5GrE',
success: logSuccess,
failure: logFailure
});
如何使用用于数字商品的 Google 电子钱包
在 Chrome 应用中使用用于数字商品的 Google 电子钱包与在网站中使用用于数字商品的 Google 电子钱包 API 类似,以下的总步骤基于用于数字商品的 Google 电子钱包教程,但是对于应用来说有几个关键的区别。这些区别将在后面总结,并在总步骤中详细描述。
- 您可以在您的应用中使用预先生成的 JSON Web 令牌(JWT),而不是使用服务器生成令牌。
- 您必须将 buy.js 库与您的应用一起打包,并从您包中的位置载入该库。
-
调用
buy()方法时您必须传递一个额外的参数,称为parameters。 - 继续付款的用户界面显示在您的应用之上的一个单独的窗口中,而不是在 iframe 中。
遵循这些步骤,在您的应用中使用用于数字商品的 Google 电子钱包:
- 为需要出售的每一个项目生成一个 JSON Web 令牌(JWT)。
您可以使用服务器生成 JWT,也可以预先生成 JWT,在您的应用中使用。
注意:如果您使用预先生成的 JWT,您应该在您的应用外生成 JWT,并在您的应用中包含生成的令牌。千万不要在您的应用中包含用于生成令牌的销售者密钥。如果您需要动态生成 JWT,您应该使用服务器。
- 在您的应用中包含 buy.js。
- 创建成功和失败回调处理程序。
成功和失败回调处理程序使您的应用能够对购买流程的完成情况作出反应。
- 调用 buy()。
当顾客在您的应用中单击“购买”按钮时,调用
buy()开始购买流程。对于应用来说,您在调用
buy()时,必须传递一个额外参数,称为parameters。该参数当前包含一个字段env,指定处理付款的环境。您可以将该字段设置为prod(接受真实信用卡的产品服务器)或sandbox(接受测试信用卡并模拟交易的测试服务器)。默认设置为sandbox。 - (可选)发出购买通知。
您可以指定一个回传 URL,确保顾客已经为某个项目付费。
- 在 Google 电子钱包中注册为销售者。
您必须注册 Google 电子钱包才能使用用于数字商品的 Google 电子钱包。
- 切换到产品服务器。
从测试服务器切换到产品服务器,使用真实的信用卡测试您的应用。
多次付费
用于数字商品的 Google
电子钱包支持自动多次付费。要设置多次付费,遵循用于数字商品的
Google 电子钱包 API
中设置订阅的说明,但是一定要注意上面描述的区别(您可以使用预先生成的令牌,您必须将
buy.js
与您的应用一起打包,您在调用 buy() 时必须指定一个额外的参数)。
示例应用
有关演示如何使用用于数字商品的 Google 电子钱包的简单应用,请参见:
您可以从 Chrome 网上应用店安装和运行已发布的应用,测试应用内付款的流程。应用包含使用产品服务器还是测试服务器的选项。使用测试服务器测试时,请使用这些测试信用卡的编号,这样就能通过用于数字商品的 Google 电子钱包系统的基本检查。
