丰富的通知
您可以使用丰富的通知 API 使用模板创建通知,并在系统托盘中向用户展现这些通知。

外观
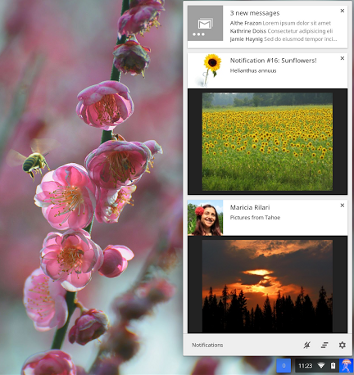
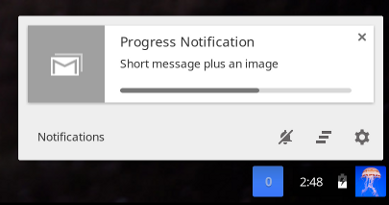
丰富的通知包含四种风格:基本(basic)、图片(image)、列表(list)和进度条(progress)。所有通知都包含标题(title)、消息(message)、通知消息左侧显示的小图标以及 contextMessage 字段,以浅色字体显示为第三文本域。
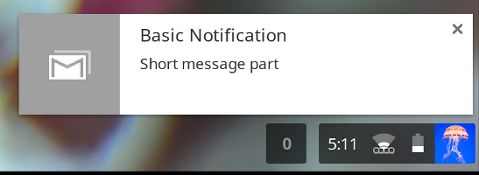
基本通知:

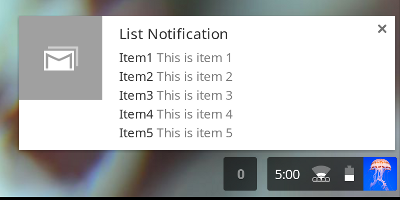
显示项目列表的列表通知:

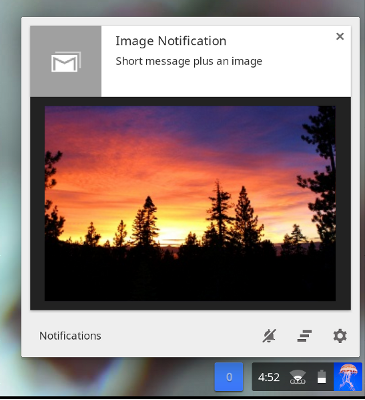
包含图片预览的图片通知:


行为
通知显示在用户的系统托盘中,在用户关闭它们之前保留在系统托盘中。在大部分平台上,有新通知时铃铛图标就会点亮。在 Chrome OS 上,系统托盘显示所有新通知的数目,用户查看系统托盘中的通知后,通知数目重置为零。
您可以为通知分配优先级,范围在 -2 到 2 之间。优先级小于 0 的通知仅在通知中心显示,优先级大于 0 的通知显示的时间更长,更高优先级的通知可以在系统托盘中显示。
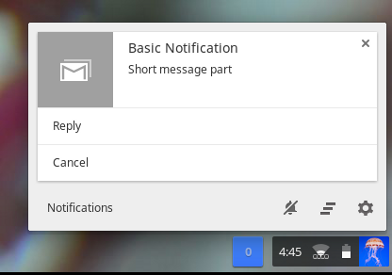
除了显示信息外,所有通知类型都能包含操作项,最多两个。当用户单击操作项时,应用可以进行相应的动作。例如,当用户单击“回复”时,电子邮件应用打开,用户可以完成回复:

如何开发
使用该 API 时,只要调用 notifications.create 方法,通过
options 参数传递通知详情:
chrome.notifications.create(id, options, creationCallback);
notifications.NotificationOptions 必须包含 notifications.TemplateType,定义可用的通知详情以及如何显示它们。
请考虑与 GCM 的集成!
随时通知用户,即使您的应用没有打开。gcm-notifications 示例演示了
GCM 和丰富的通知 API 之间的简单集成。
创建基本通知
所有模板类型(basic、image、list 和
progress)都必须包含通知的标题(title)、消息(message)和图标 URL(iconUrl,显示在通知消息左侧的小图标链接)。
如下是 basic(基本)模板的示例:
var opt = {
type: "basic",
title: "主要标题",
message: "要显示的主要消息",
iconUrl: "url_to_small_icon"
}
创建图片通知
image(图片)模板类型还包含 imageUrl
属性,表示通知中预览的图片链接。
var opt = {
type: "basic",
title: "主要标题",
message: "要显示的主要消息",
iconUrl: "url_to_small_icon",
imageUrl: "url_to_preview_image"
}
在 Chrome 应用中,由于严格的内容安全策略,这些 URL 必须指向本地资源或使用 blob 或 data URL。请使用尺寸比例为 3:2 的图片,否则图片周围会有黑色边框。
创建列表通知
list(列表)模板以列表的形式显示 items:
var opt = {
type: "list",
title: "主要标题",
message: "要显示的主要消息",
iconUrl: "url_to_small_icon",
items: [{ title: "项目 1", message: "这是项目 1。"},
{ title: "项目 2", message: "这是项目 2。"},
{ title: "项目 3", message: "这是项目 3。"}]
}
创建进度条通知
progress 模板显示进度条,其中当前进度的范围从 0 到 100 变化:
var opt = {
type: "progress",
title: "主要标题",
message: "要显示的主要消息",
iconUrl: "url_to_small_icon",
progress: 42
}
监听和响应事件
所有通知都能包含响应用户操作的事件监听器和事件处理程序(请参见 chrome.events)。例如,您可以编写事件处理程序,响应 notifications.onButtonClicked 事件。
事件监听器:
chrome.notifications.onButtonClicked.addListener(replyBtnClick);
事件处理程序:
function replyBtnClick {
// 编写函数响应用户操作。
}
请将事件监听器和处理程序放在在事件页面中,这样即使应用或扩展程序不在运行时也能弹出通知。
