随时通知用户
一天内用户使用多种设备,他们希望随时得到通知,但是又不会干扰他们正在进行的工作。
您可以使用 Google 云消息服务(GCM)以及丰富的通知 API 随时通知用户,并让他们决定什么时候适合重新与您的应用交互。

GCM 和丰富的通知示例
gcm-notifications 示例演示了
GCM 与丰富的通知 API 之间的简单集成。
用户工作流程概述
为了随时通知用户,您需要某种方式将新信息推送至用户,即使所有的应用窗口都已经关闭或最小化。如下是一个很简单的电子邮件应用中用户工作流程的概述(真正的电子邮件应用会复杂得多),之后是实现细节:
- 在 GCM 中注册您的应用。
- 您的应用监听服务器上新的电子邮件数据。
- 您的服务器将新的电子邮件数据发送至用户的应用。
- Google 云消息服务唤醒用户的应用,告诉它有新的电子邮件消息。
- 应用分析服务器的数据,创建通知。
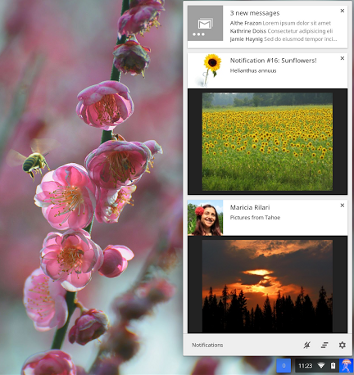
- 用户在系统托盘中看到通知。
这样的工作流程是一种实现方式。您可以选择直接从服务器向用户推送消息,而不使用丰富的通知;您也可以向用户发送通知,而不使用来自 GCM 的数据。然而,这两种 API 是很好的搭档:GCM 可以在服务器端有新数据可用时唤醒应用,丰富的通知将信息展现给用户。
在 GCM 中注册
在 GCM 中注册您的应用或扩展程序,获取注册标识符,用于发送消息:
function registerCallback(registrationId) {
if (chrome.runtime.lastError) {
// 如果注册失败,处理错误,并在一段时间后重试。
return;
}
// 这就是您的注册标识符。
// 通常您将它发送给服务器,接下来使用它发送消息。
console.log(registrationId);
}
监听新数据
来自服务器的消息通过 gcm.onMessage 事件传递,您的应用或扩展程序必须在事件页面中注册处理程序接收该事件,这样才能唤醒您的应用或扩展程序。
// 设置 GCM 消息事件的监听器。
chrome.gcm.onMessage.addListener(messageReceived);
启用 GCM
如果要在您的应用或扩展程序中使用 GCM,您首先需要启用它。
向应用发送消息
使用 gcm-notifications 示例生成一条 curl 命令,向服务器发送消息:
curl -H "Content-Type:application/x-www-form-urlencoded;charset=UTF-8" -H "Authorization: key=YOUR_APP_KEY" -d "registration_id=YOUR_REGISTRATION_ID" -d data.YOUR_MESSAGE_KEY=YOUR_MESSAGE_VALUE https://android.googleapis.com/gcm/send
GCM 服务器会将消息转发给所有运行着应用或扩展程序的 Chrome 实例,只要它们具有其中某一个注册标识符。只要 Chrome 浏览器还在运行,即使扩展程序或应用不在运行,应用或扩展程序的事件页面也会唤醒,以便传递消息。
创建通知
messageReceived 事件处理程序进入您的事件页面(请参见上面的监听新数据部分)。GCM 服务发送消息时,事件处理程序创建通知:
function messageReceived(message) {
// message 对象包含 data 属性,它由键值对构成。
// 返回通知中使用的新通知标识符。
function getNotificationId() {
var id = Math.floor(Math.random() * 9007199254740992) + 1;
// 保存最新的通知标识符,这样后台网页关闭后事件处理程序
// 仍然能访问通知。
chrome.storage.local.set({'id': id});
return id.toString();
}
// 将所有键值对连接起来,形成显示的字符串。
var messageString = "";
for (var key in message.data) {
if (messageString != "")
messageString += ", "
messageString += key + ":" + message.data[key];
}
// 弹出通知显示 GCM 消息。
chrome.notifications.create(getNotificationId(), {
title: '新邮件',
iconUrl: 'mail_128.png',
type: 'basic',
message: messageString
}, creationCallback);
}
