chrome.infobars
| 描述: |
使用 chrome.infobars API 在标签页内容的正上方添加一个水平面板
|
| 可用版本: |
仅用于 Dev 分支。了解更多内容
|
| 权限: |
"infobars"
|
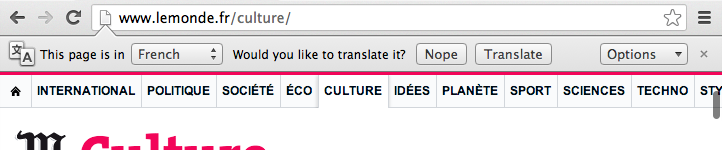
信息栏 API 允许您在标签页的内容上面添加一个水平面板,如以下屏幕截图所示。

使用信息栏告诉读者有关特定页面的一些信息。当用户离开显示了信息栏的页面,Google Chrome 浏览器会自动关闭信息栏。
您使用 HTML 实现信息栏的内容。因为信息栏是扩展程序中的普通页面,它们可以和其他扩展程序页面通信。
清单文件
信息栏 API 要求 "infobars" 权限,并且仅在 dev 分支可用。此外,您需要指定一个 16×16 像素大小的图标,显示在您的信息栏旁边。例如:
{
"name": "Andy 的信息栏扩展程序",
"version": "1.0",
"permissions": ["infobars"],
"icons": {
"16": "16.png"
},
"background": {
"scripts": ["background.js"]
}
}
摘要
| 方法 | |
|---|---|
show −
chrome.infobars.show(object details, function callback)
| |
方法
show
chrome.infobars.show(object details, function callback)
在指定标签页中显示信息栏。当标签页导航到其他页面时信息栏会自动关闭。如果要在那之前关闭,请调用 window.close()。
| 参数 | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
| object | details |
|
|||||||||
| function | (可选) callback |
如果您指定了 callback 参数,它应该是一个如下形式的函数: function( windows.Window window) {...};
|
|||||||||
示例扩展程序
- SandwichBar – Shows an infobar on pages which contain the word 'sandwich'
