chrome.fileBrowserHandler
| 描述: |
使用 chrome.fileBrowserHandler API 扩展 Chrome OS 的文件浏览器。例如,您可以使用该 API 让用户向您的网站上传文件。
|
| 可用版本: |
从 Chrome 12 开始支持。
|
| 权限: |
"fileBrowserHandler"
|
重要提示:该 API 仅在 Chrome OS 中可用。
当用户按下 Ctrl+M 或连接外部存储设备,例如 SD 卡、USB 密钥、外部磁盘驱动器或数码相机时,Chrome OS 文件浏览器将会出现。除了显示外部设备中的文件,文件浏览器也会显示用户以前保存在系统中的文件。
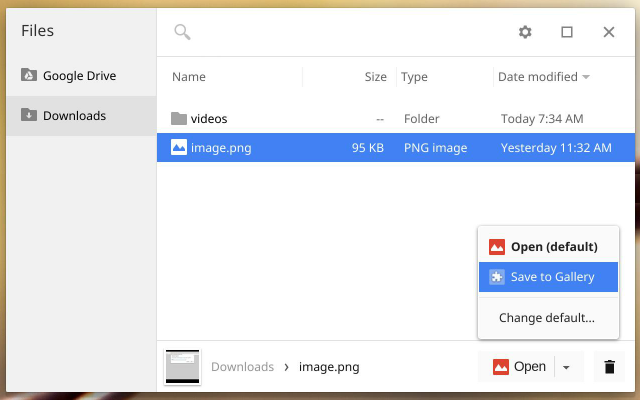
当用户选定一个或多个文件时,文件浏览器中会出现代表这些文件的有效处理程序的按钮。例如,在如下的屏幕截图中,选定一个具有“.jpg”后缀的文件后将出现一个“上传到 Picasa”按钮,用户可以单击它

清单文件
您必须在扩展程序的清单文件中声明 "fileBrowserHandler" 权限,并且您必须使用 "file_browser_handler" 字段,将您的扩展程序注册为至少一种文件类型的处理程序,您还应该提供一个 16×16 像素的图标显示在按钮上。例如:
{
"name": "我的扩展程序",
...
"file_browser_handlers": [
{
"id": "upload",
"default_title": "保存至照片库", // 按钮上显示的文字
"file_filters": [
"filesystem:*.jpg", // 要匹配所有文件,请使用 "filesystem:*.*"
"filesystem:*.jpeg",
"filesystem:*.png"
]
}
],
"permissions" : [
"fileBrowserHandler"
],
"icons": { "16": "icon16.png",
"48": "icon48.png",
"128": "icon128.png" },
...
}
注意:您可以在 "default_title" 的值中指定语言相关的字符串,有关细节请参见国际化支持(i18n)。
实现文件浏览器处理程序
要使用这一 API,您必须实现一个函数,处理
chrome.fileBrowserHandler 的
onExecute
事件。在用户单击了代表您的文件浏览器处理程序的按钮后,将会调用您的函数。在您的函数中,使用
HTML5
文件系统 API(英文)访问文件内容。例如:
chrome.fileBrowserHandler.onExecute.addListener(function(id, details) {
if (id == 'upload') {
var fileEntries = details.entries;
for (var i = 0, entry; entry = fileEntries[i]; ++i) {
entry.file(function(file) {
// 将文件发送至某处
});
}
}
});
您的事件处理函数将包含两个参数:
- id
-
来自清单文件的 "id"
值。如果您的扩展程序实现了多个处理程序,您可以检查
id的值判断触发了哪一个处理程序。 - details
-
描述事件的对象。您可以从这一对象的
entries属性中获得用户选定的文件,entries属性为一个数组,包含文件系统Entry对象。
摘要
| 类型 | |
|---|---|
| FileHandlerExecuteEventDetails | |
| 方法 | |
selectFile −
chrome.fileBrowserHandler.selectFile(object selectionParams, function callback)
| |
| 事件 | |
| onExecute | |
类型
FileHandlerExecuteEventDetails
| 属性 | ||
|---|---|---|
| array of any | entries |
Entry 实例的数组,代表这一操作的目标(Chrome OS 文件浏览器中的选定文件)。 |
| integer | (可选) tab_id |
产生这一事件的标签页标识符,标签页标识符在浏览器会话中唯一。 |
方法
selectFile
chrome.fileBrowserHandler.selectFile(object selectionParams, function callback)
从 Chrome 21 开始支持。
提示用户选择文件保存的路径。当文件选定后,需要使用文件(读、写和创建)的文件访问权限将授予给调用方。函数调用过程中不会真的创建文件,所以函数调用方在使用前必须确保它存在。该函数必须与用户的操作一起使用。
| 参数 | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
| object | selectionParams |
用于选择文件的参数。
|
|||||||||
| function | callback |
完成时调用的函数。 callback 参数应该是一个如下形式的函数: function(object result) {...};
|
|||||||||
事件
onExecute
当文件系统动作从 Chrome OS 文件浏览器中执行时发生。
addListener
chrome.fileBrowserHandler.onExecute.addListener(function callback)
| 参数 | ||||||||
|---|---|---|---|---|---|---|---|---|
| function | callback |
callback 参数应该是一个如下形式的函数: function(string id, FileHandlerExecuteEventDetails details) {...};
|
||||||
