chrome.experimental.devtools.audits
| 描述: |
使用 chrome.experimental.devtools.audits API 向开发者工具的审计面板中添加新的审计类别。
|
| 可用版本: |
警告:该 API 是实验性的,您必须以特殊的参数运行 Chrome
浏览器才能使用该 API。了解更多内容
|
有关使用开发者工具 API 的一般信息请参见开发者工具 API 概述。
概述
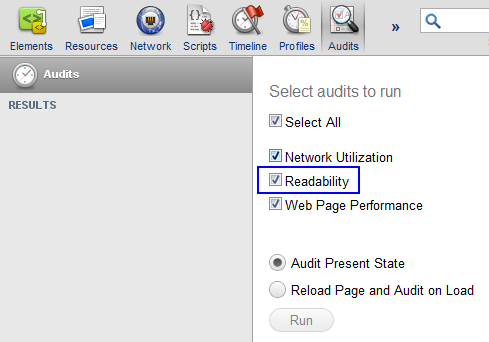
在 Audits(审计)面板中,Select audits to run 下面每一行代表一个审计类别。如下例子添加名为 Readability(可读性)的类别:
var category = chrome.experimental.devtools.audits.addCategory("Readability", 2);

如果选中类别旁边的复选框,则那一类别的
onAuditStarted 事件将会在用户单击
Run(运行)按钮时产生。
您的扩展程序中的事件处理函数接受类型为 AuditResults
的参数,并且应该使用 addResult()
方法添加一个或多个结果。这可以异步地进行,即在事件处理函数返回后。一旦扩展程序使用
addCategory() 添加的结果数量达到声明的值时,或者调用
AuditResults 的 done()
方法后,就认为这一类别的审计已经运行完毕。
结果可以包含额外的详情,通过审计面板中可展开的树的形式展现。您可以使用
createResult() 和 addChild()
方法建立包含细节的树,子节点可以包含由
auditsResults.createSnippet() 和
auditResults.createURL() 方法创建的具有特殊格式的片段。
例子
如下例子为 onAuditStarted 事件添加一个处理函数,创建两个审计结果,并为其中一个展现额外的详情:
category.onAuditStarted.addListener(function(results) {
var details = results.createResult("Details...");
var styles = details.addChild("2 styles with small font");
var elements = details.addChild("3 elements with small font");
results.addResult("Font Size (5)",
"5 elements use font size below 10pt",
results.Severity.Severe,
details);
results.addResult("Contrast",
"Text should stand out from background",
results.Severity.Info);
});
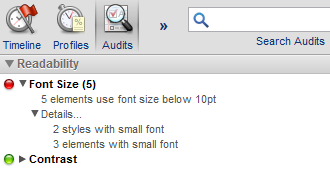
以上片段产生的审计结果树如下图所示:

您可以在示例中找到使用这一 API 的更多例子。
摘要
| 类型 | |
|---|---|
| AuditCategory | |
| FormattedValue | |
| AuditResults | |
| AuditResultNode | |
| AuditResultSeverity | |
| 方法 | |
addCategory −
AuditCategory
chrome.experimental.devtools.audits.addCategory(string displayName, double resultCount)
| |
类型
AuditCategory
| 事件 | |||||||||
|---|---|---|---|---|---|---|---|---|---|
addListener
onAuditStarted.addListener(function callback)
| |||||||||
FormattedValue
AuditResults
| 属性 | |||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| AuditResultSeverity | Severity |
包含审计结果严重性的所有可能值。 |
|||||||||||||
| string | text |
节点内容。 |
|||||||||||||
| array of AuditResultNode | (可选) children |
这一节点的子节点。 |
|||||||||||||
| boolean | (可选) expanded |
这一节点默认情况下是否展开。 |
|||||||||||||
| 方法 | |||||||||||||||
addResult
AuditResults.addResult(string displayName, string description, AuditResultSeverity severity, AuditResultNode details)
添加审计结果。结果会在与
| |||||||||||||||
createResult
AuditResultNode
AuditResults.createResult(string or FormattedValue content)
创建结果节点,可以用于
| |||||||||||||||
done
AuditResults.done()
通知开发者工具的审计面板,这一类别的审计已经结束。审计的运行也会在已添加的顶层结果的数目等于创建 AuditCategory 时声明的值时自动结束。 | |||||||||||||||
createURL
FormattedValue
AuditResults.createURL(string href, string displayText)
在审计面板中将指定值显示为 URL。
| |||||||||||||||
createSnippet
FormattedValue
AuditResults.createSnippet(string text)
在审计面板中将提供的文本显示为代码片段。
| |||||||||||||||
AuditResultNode
| 属性 | ||||||
|---|---|---|---|---|---|---|
| boolean | expanded |
如果为 true,子树将总是展开。 |
||||
| 方法 | ||||||
addChild
AuditResultNode
AuditResultNode.addChild(string or FormattedValue content)
向这一节点添加子节点。
| ||||||
AuditResultSeverity
| 属性 | ||
|---|---|---|
| string | Info | |
| string | Warning | |
| string | Severe | |
方法
addCategory
AuditCategory
chrome.experimental.devtools.audits.addCategory(string displayName, double resultCount)
添加审计类别。
| 参数 | ||
|---|---|---|
| string | displayName |
这一类别的显示名称。 |
| double | resultCount |
这一类别预期的审计结果数目。 |
示例扩展程序
- Broken Links – Extends the Developer Tools, adding an audit category that finds broken links on the inspected page.
