chrome.devtools.panels
| 描述: |
使用 chrome.devtools.panels API将您的扩展程序整合到开发者工具窗口的用户界面中:创建您自己的面板、访问现有的面板,还可以添加侧边栏。
|
| 可用版本: |
从 Chrome 18 开始支持。
|
有关使用开发者工具 API 的一般信息请参见开发者工具 API 概述。
概述
每一个扩展程序面板和侧边栏显示为单独的 HTML
页面。开发者工具窗口中显示的所有扩展程序页面都能访问
chrome.devtools API 中的所有模块以及
chrome.extension API,其他扩展程序 API
对开发者工具窗口中的页面不可用,但是您可以向您的扩展程序的后台网页发送请求,调用这些 API,与您在内容脚本中所做的类似。
您可以使用
devtools.panels.setOpenResourceHandler
方法安装一个回调函数,处理用户打开资源的请求(典型例子为在开发者工具窗口中单击资源链接)。已安装的处理函数中最多只有一个会被调用,用户可以指定(使用开发者工具的设置对话框)使用默认行为或者让扩展程序来处理资源打开的请求。如果扩展程序多次调用了
setOpenResourceHandler(),只会保留最后一个处理函数。
例子
以下代码添加一个面板,内容包含在 Panel.html 文件中,使用
FontPicker.png 作为开发者工具的工具栏图标,并且标签为“Font
Picker”(字体选择器)。
chrome.devtools.panels.create("Font Picker",
"FontPicker.png",
"Panel.html"
function(panel) { ... });
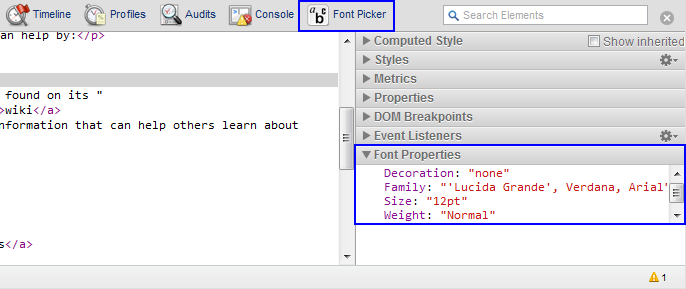
如下代码向 Elements(元素)面板添加一个侧边栏窗格,内容包含在
Sidebar.html 文件中,标题为 Font Properties(字体属性),并将它的高度设置为 8ex:
chrome.devtools.panels.elements.createSidebarPane("Font Properties",
function(sidebar) {
sidebar.setPage("Sidebar.html");
sidebar.setHeight("8ex");
});
如下屏幕截图演示以上例子在开发者工具窗口中的效果:

您可以在示例中找到使用这一 API 的例子。
摘要
| 类型 | |
|---|---|
| ElementsPanel | |
| ExtensionPanel | |
| ExtensionSidebarPane | |
| Button | |
| 属性 | |
| elements | |
| sources | |
| 方法 | |
create −
chrome.devtools.panels.create(string title, string iconPath, string pagePath, function callback)
| |
setOpenResourceHandler −
chrome.devtools.panels.setOpenResourceHandler(function callback)
| |
openResource −
chrome.devtools.panels.openResource(string url, integer lineNumber, function callback)
| |
类型
ElementsPanel
| 方法 | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
createSidebarPane
ElementsPanel.createSidebarPane(string title, function callback)
在面板的侧边栏中创建窗格。
| ||||||||||||
| 事件 | ||||||||||||
addListener
onSelectionChanged.addListener(function callback)
| ||||||||||||
ExtensionPanel
| 方法 | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
createStatusBarButton
Button
ExtensionPanel.createStatusBarButton(string iconPath, string tooltipText, boolean disabled)
向面板状态栏添加一个按钮。
| ||||||||||||
| 事件 | ||||||||||||
addListener
onSearch.addListener(function callback)
| ||||||||||||
addListener
onShown.addListener(function callback)
| ||||||||||||
addListener
onHidden.addListener(function callback)
| ||||||||||||
ExtensionSidebarPane
| 方法 | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
setHeight
ExtensionSidebarPane.setHeight(string height)
设置侧边栏高度。
| ||||||||||||
setExpression
ExtensionSidebarPane.setExpression(string expression, string rootTitle, function callback)
设置在审查的页面中求值的表达式,结果将显示在侧边栏窗格中。
| ||||||||||||
setObject
ExtensionSidebarPane.setObject(string jsonObject, string rootTitle, function callback)
设置要显示在侧边栏窗格中的 JSON 对象。
| ||||||||||||
setPage
ExtensionSidebarPane.setPage(string path)
设置显示在侧边栏窗格中的 HTML 页面。
| ||||||||||||
| 事件 | ||||||||||||
addListener
onShown.addListener(function callback)
| ||||||||||||
addListener
onHidden.addListener(function callback)
| ||||||||||||
Button
| 方法 | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
update
Button.update(string iconPath, string tooltipText, boolean disabled)
更新按钮属性。如果某些参数省略或者为
| ||||||||||||
| 事件 | ||||||||||||
addListener
onClicked.addListener(function callback)
| ||||||||||||
属性
| ElementsPanel | chrome.devtools.panels.elements |
元素面板。 |
| SourcesPanel | chrome.devtools.panels.sources |
从 Chrome 38 开始支持。警告:目前为 Dev 分支。了解更多内容 源代码面板。 |
方法
create
chrome.devtools.panels.create(string title, string iconPath, string pagePath, function callback)
创建扩展程序面板。
| 参数 | |||||
|---|---|---|---|---|---|
| string | title |
在开发者工具的工具栏中显示在扩展程序图标旁的标题。 |
|||
| string | iconPath |
面板图标的 URL,相对于扩展程序目录。 |
|||
| string | pagePath |
面板的 HTML 页面 URL,相对于扩展程序目录。 |
|||
| function | (可选) callback |
面板创建后调用的函数。 如果您指定了 callback 参数,它应该是一个如下形式的函数: function( ExtensionPanel panel) {...};
|
|||
setOpenResourceHandler
chrome.devtools.panels.setOpenResourceHandler(function callback)
指定当用户单击开发者工具窗口中的某个资源链接时要调用的函数。要取消这一处理函数,不带参数调用这一方法或者传递 null 作为参数。
| 参数 | |||||
|---|---|---|---|---|---|
| function | (可选) callback |
当用户单击开发者工具窗口中的某个有效资源链接时调用的函数。注意,如果用户单击了无效的 URL 或者 XHR,不会调用这一函数。 如果您指定了 callback 参数,它应该是一个如下形式的函数: function( devtools.inspectedWindow.Resource resource) {...};
|
|||
openResource
chrome.devtools.panels.openResource(string url, integer lineNumber, function callback)
从 Chrome 38 开始支持。警告:目前为 Dev 分支。了解更多内容
请求开发者工具在开发者工具面板中打开 URL。
| 参数 | ||
|---|---|---|
| string | url |
要打开的资源的 URL。 |
| integer | lineNumber |
指定资源加载后滚动到哪一行。 |
| function | (可选) callback |
资源成功加载后调用的函数。 如果您指定了 callback 参数,它应该是一个如下形式的函数: function() {...};
|
示例扩展程序
- Chrome Preprocessor Example – Simple hello-world example for chrome.devtools.inspectedWindow.reload() using preprocessor.
- Chrome Query – Extends the Developer Tools, adding a sidebar that displays the jQuery data associated with the selected DOM element.
