教程:调试
这一教程向您介绍如何使用 Google Chrome 浏览器内建的开发者工具来交互性地调试扩展程序。
查看扩展程序信息
要遵循这一教程,您需要入门部分的 Hello World 扩展程序。在这一部分,您将会加载扩展程序,并在扩展程序页面中查看它的信息。
-
如果还没运行的话请加载 Hello World 扩展程序。如果扩展程序已经运行,您将看到浏览器地址栏右边的 Hello World 图标
。
如果 Hello World 扩展程序还没有运行,请找到扩展程序文件并加载它们。如果您手边没有这些文件,从这一 ZIP 文件解压缩。如果您需要有关加载扩展程序的指导请参见入门。
- 进入扩展程序页面(chrome://extensions),并确保该页面处于开发者模式。
- 在该页面中查看 Hello World 扩展程序的信息,您可以看到一些细节,例如扩展程序的名称、描述以及标识符。
审查弹出内容
只要您的浏览器处于开发者模式中,就可以方便地审查弹出内容。
- 进入扩展程序页面(chrome://extensions),并确保开发者模式处于启用状态。进行以下工作时不需要扩展程序页面一直开着。即使页面没有显示,浏览器也将记住设置。
-
右击 Hello World 图标
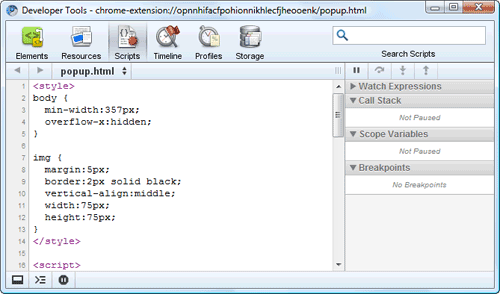
,并选择审查弹出内容菜单项。弹出内容将会出现,并且如下图所示的开发人员工具窗口将会显示 popup.html 的代码。
只要开发者工具的窗口开着,弹出内容也将一直保持打开状态。
- 如果 Scripts 按钮还未选中则单击它。
-
单击控制台按钮
 (在开发者工具窗口的底部,从左边开始的第二个),这样您可以同时看到代码和控制台。
(在开发者工具窗口的底部,从左边开始的第二个),这样您可以同时看到代码和控制台。
使用调试器
在这一部分,弹出页面自己添加图片时您将跟踪它的执行。
-
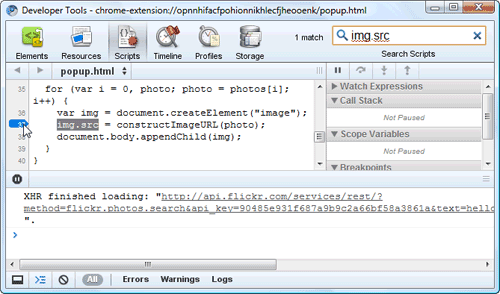
搜索 img.src,单击它出现的行号(例如,37),在添加图片的循环中设置断点。

- 确保您可以看到 popup.html 的内容,它应该显示 20 个 "hello world" 图片。
-
在控制台提示符中,输入 location.reload(true)
重新加载弹出页面:
> location.reload(true)
弹出页面在重新加载时会变成空白,并且执行将在第 37 行停止。
-
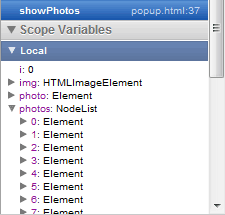
在工具窗口的右上角,您应该能看到本地变量。这一部分显示当前作用域内所有变量的值。例如,在如下屏幕截图中
i的值为 0,photos是包含一些元素的节点列表。(事实上,它包含 20 个元素,索引从 0 至 19,每一个代表一张照片。)
-
单击开始/暂停按钮
 (在开发者工具窗口的右上角),执行一次图片处理循环。您每一次单击该按钮后,
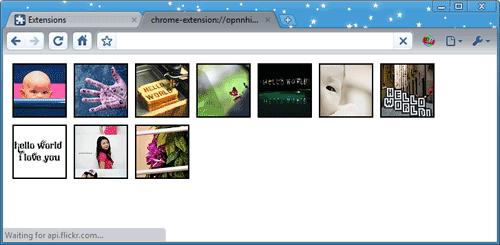
(在开发者工具窗口的右上角),执行一次图片处理循环。您每一次单击该按钮后,i的值就会递增,并且弹出页面中出现另一个图标。例如,当i为 10 时,弹出页面如下图所示: -
使用开始/暂停旁边的按钮来进行逐过程、逐语句调试或完成函数调用。要让页面完成加载,请单击第
37 行删除断点,并按下开始/暂停按钮
 继续执行。
继续执行。

总结
该教程演示了一些您可以用来调试扩展程序的技术:
- 在扩展程序页面(chrome://extensions)中找到您的扩展程序标识符以及指向其页面的链接。
- 使用 chrome-extension://扩展程序标识符/filename 查看较难到达的页面(以及您的扩展程序中的任何其他文件)。
- 使用开发者工具审查并单步调试页面的 JavaScript 代码。
- 在控制台中使用 location.reload(true) 重新加载当前审查的页面。
接下来做什么?
现在您已经熟悉了调试过程,如下是有关接下来做什么的建议:
- 观看扩展程序视频开发与调试(英文)。
- 尝试安装和审查其他扩展程序,例如示例。
-
尝试在您的扩展程序的 JavaScript 代码中使用常见的调试 API,例如
console.log()和console.error()。例如:console.log("Hello, world!") - 遵循开发人员工具教程(英文),浏览开发人员工具网站(英文),并观看一些视频教程。
有关更多想法,请参见入门中的接下来做什么?部分。
