chrome.i18n
| 描述: |
使用 chrome.i18n 架构为您的整个应用或扩展程序实现国际化支持。
|
| 可用版本: |
从 Chrome 5 开始支持。
|
| 内容脚本: |
完全支持。了解更多
|
您需要把所有用户可见的字符串放在一个名为
messages.json
的文件中。每一次您增加新的语言时,您只要在名为
_locales/localeCode
的目录中添加一个消息文件,其中
localeCode
为语言代码,例如 en代表英语。
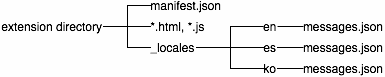
如下是具有国际化支持的扩展程序的文件结构,它支持英语(en)、西班牙语(es)和韩语(ko):

如何支持多种语言
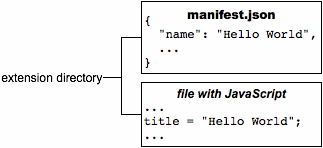
假设您有一个扩展程序,包含下图所示的几个文件:

要想为这一扩展程序添加国际化支持,您需要为每一个用户可见的字符串命名,并将它们放在一个消息文件中。扩展程序的清单文件、CSS 文件和 JavaScript 代码使用每一个字符串的名称来获得本地化的版本。
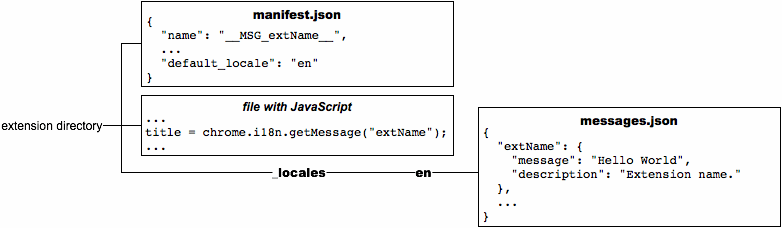
如下是为扩展程序添加国际化支持后看上去的样子(注意它还仅包括英语的字符串):

重要提示:如果您的扩展程序包含
_locales
目录,清单文件中必须定义
"default_locale"。
添加国际化支持时要注意:
您可以使用任何支持的语言。如果您使用了不支持的语言,Google Chrome 浏览器会忽略它。
-
在
manifest.json和 CSS 文件中,像这样引用名为 messagename 的字符串:__MSG_messagename__
-
在您的扩展程序或应用的
JavaScript 代码中,像这样引用名为
messagename 的字符串:
chrome.i18n.getMessage("messagename") -
在每个
getMessage()的调用中,您最多可以指定 9 个需要包含在消息中的字符串,有关详情请参见例子:getMessage。 一些消息,例如
@@bidi_dir和@@ui_locale由国际化支持系统提供,有关预定义消息的名称的完整列表,请参见预定义消息部分。-
在
messages.json中,每个用户可见的字符串有一个名称、一个 "message"(消息)项以及一个可选的 "description"(描述)项。名称是用来标识字符串的键,如 "extName" 或 "search_string","message"(消息)指定当前语言中字符串的值,可选的 "description"(描述)向翻译者提供帮助,因为翻译者不一定能看到该字符串是如何在您的扩展程序中使用的。例如:{ "search_string": { "message": "您好", "description": "我们搜索的字符串" }, ... }有关更多信息,请参见格式:区域特定的消息。
一旦为扩展程序或应用添加国际化支持后,将它翻译成另一种语言是非常简单的。您可以复制
messages.json,翻译它,然后将所得文件放在
_locales
下的新目录中。例如,要支持西班牙语,只要将一份已翻译的
messages.json 的副本放在 _locales/es
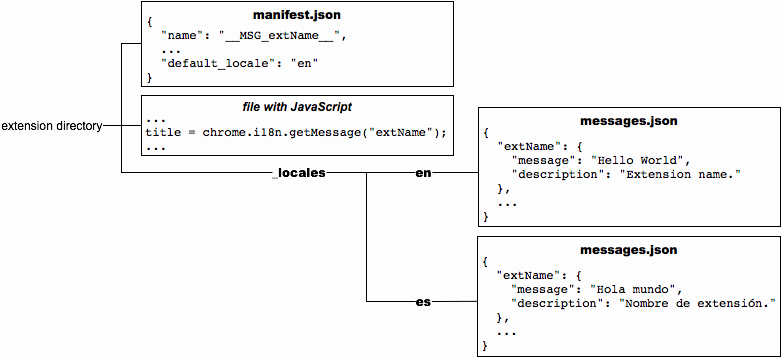
中即可。下图展示了具有新的西班牙语翻译的扩展程序。

预定义消息
国际化支持系统提供了一些预定义消息,来帮助您本地化。这些消息包括
@@ui_locale,让您检测当前用户界面的语言,还有一些
@@bidi_...
消息,让您检测文字方向,@@bidi_...
消息的名称类似于小工具
BIDI(双向)API 中的常量。
无论扩展程序或应用是否已经本地化,都可以在
CSS 和 JavaScript 文件中使用特殊消息
@@extension_id。 这一消息在清单文件中不起作用。
下表描述每一个预定义消息。
| 消息名称 | 描述 |
|---|---|
@@extension_id |
扩展程序或应用标识符,您可能需要这一字符串来构造
URL,用于扩展程序中的资源。即使没有本地化的扩展程序也能使用这一消息。
注意:您不能在清单文件中使用这一消息。 |
@@ui_locale |
当前语言,您可能需要这一字符串来构造区域特定的 URL。 |
@@bidi_dir |
当前语言的文字方向,对于中文、英语等从左往右的语言为 "ltr",对于日语等从右往左的语言为 "rtl"。 |
@@bidi_reversed_dir |
如果 @@bidi_dir 是 "ltr"则该消息为 "rtl",否则为 "ltr"。 |
@@bidi_start_edge |
如果 @@bidi_dir 是 "ltr"则该消息为 "left",否则为 "right"。 |
@@bidi_end_edge |
如果 @@bidi_dir 是 "ltr"则该消息为 "right",否则为 "left"。 |
如下是一个在 CSS 文件中使用 @@extension_id
构造 URL 的例子:
body {
background-image:url('chrome-extension://__MSG_@@extension_id__/background.png');
}
如果扩展程序标识符为 abcdefghijklmnopqrstuvwxyzabcdef,则上述代码片段中加粗部分为:
background-image:url('chrome-extension://abcdefghijklmnopqrstuvwxyzabcdef/background.png');
如下是一个在 CSS 文件中使用
@@bidi_* 消息的例子:
body {
direction: __MSG_@@bidi_dir__;
}
div#header {
margin-bottom: 1.05em;
overflow: hidden;
padding-bottom: 1.5em;
padding-__MSG_@@bidi_start_edge__: 0;
padding-__MSG_@@bidi_end_edge__: 1.5em;
position: relative;
}
对于从左往右的语言,例如中文和英语,加粗的几行将变为:
dir: ltr;
padding-left: 0;
padding-right: 1.5em;
语言
您可以从许多语言中选择,包括一些(例如 en)使一种翻译支持多种变体(例如 en_GB 和 en_US)的语言。
支持的语言
您可以使用 Chrome 网上应用店支持的任何语言。
搜索消息
您不需要为支持的每一种语言定义每一个字符串。只要默认语言的
messages.json
文件包含每一个字符串的值,无论一种翻译多么稀少您的扩展程序或应用都能运行。如下是扩展程序系统搜索消息的步骤:
-
搜索用户首选语言对应的消息文件(如果有的话)。例如,当
Google Chrome
浏览器的语言设置为英式英语(
en_GB)时,系统首先在_locales/en_GB/messages.json中查找消息。如果文件存在并且找到相应的消息,则系统不再继续查找。 -
如果用户首选语言包含区域(即语言名称含有下划线:_),则继续搜索没有指定区域的语言。例如,如果
en_GB消息文件不存在或者没有包含相应的消息,则系统在en的消息文件中查找。如果文件存在并且找到相应的消息,则系统不再继续查找。 -
搜索默认语言的消息文件。例如,如果扩展程序的
"default_locale" 设置为 "es",并且
_locales/en_GB/messages.json和_locales/en/messages.json都没有包含对应消息,则扩展程序使用来自_locales/es/messages.json的消息。
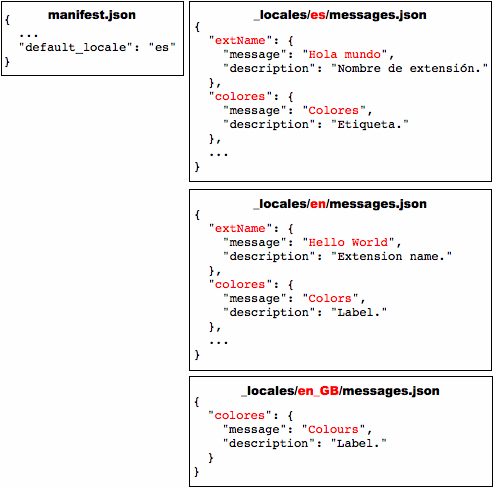
在下图中,名为 "colores" 的消息在扩展程序支持的三种语言中都存在,但是 "extName" 仅在其中两种语言中存在。用户以美式英语为首选语言运行 Google Chrome 浏览器时看到 "Colors" 标签,在以英式英语为首选语言运行 Google Chrome 浏览器时看到 "Colours",而美式英语与英式英语的用户都能看到扩展程序名称 "Hello World"。因为默认语言为西班牙语,用户在任何非英语语言中运行 Google Chrome 浏览器都会看到 "Colores" 标签以及扩展名称 "Hola mundo"。

如何设置您的浏览器语言
为了测试翻译,您可能需要设置您的浏览器语言。这一部分告诉您如何在 Windows、Mac OS X 和 Linux中设置语言。
Windows
您可以使用语言特定的快捷方式或者通过 Google Chrome 浏览器用户界面来更改语言。一旦您设置完成,使用快捷方式将更加便捷,而且可以一次使用多种语言。
使用语言特定的快捷方式
要想创建和使用快捷方式,以某种语言运行 Google Chrome 浏览器:
- 将已经在您桌面上的 Google Chrome 浏览器的快捷方式复制一份。
- 将新的快捷方式重命名,匹配新的语言。
-
更改快捷方式的属性,使“目标”属性指定
--lang和--user-data-dir参数。“目标”属性应该为这样的形式:path_to_chrome.exe --lang=locale --user-data-dir=c:\locale_profile_dir
- 双击快捷方式运行 Google Chrome 浏览器。
例如,要创建一个的快捷方式,以西班牙语(es)运行
Google Chrome 浏览器,您可以创建一个名为
chrome-es 的快捷方式,目标如下:
path_to_chrome.exe --lang=es --user-data-dir=c:\chrome-profile-es
您可以根据需要创建多个快捷方式,使您更加容易地在多种语言中测试。例如:
path_to_chrome.exe --lang=en --user-data-dir=c:\chrome-profile-en
path_to_chrome.exe --lang=en_GB --user-data-dir=c:\chrome-profile-en_GB
path_to_chrome.exe --lang=ko --user-data-dir=c:\chrome-profile-ko
注意:--user-data-dir
参数是可选的,但是这样比较方便。每一种语言使用一个配置文件目录使您可以同时运行不同语言的浏览器,而缺点是由于不同语言的数据没有共享,您必须为每一种语言安装一次扩展程序,对于您不熟悉的语言可能有些困难。有关更多信息,请参见创建和使用个人资料(英文)。
使用用户界面
以下是在 Windows 版本的 Google Chrome 浏览器中通过用户界面更改语言的方法:
- 单击 Chrome 菜单 > 选项(O)
- 单击 显示高级设置...
- 向下滚动至语言
- 单击语言和拼写检查设置...
- 单击添加
- 在下拉列表中选择需要的语言,并单击确定
- 单击以这种语言显示 Google Chrome 浏览器
- 重新启动 Chrome 浏览器
Mac OS X
要想在 Mac 中更改语言,您可以使用系统偏好设置。
- 从 Apple 菜单中,选择系统偏好设置
- 在个人部分选择多语言环境
- 选择您的语言与位置
- 重新启动 Chrome 浏览器
Linux
要想更改 Linux 上的语言,首先退出 Google Chrome 浏览器。然后使用一行命令设置 LANGUAGE 环境变量,并运行 Google Chrome 浏览器。例如:
LANGUAGE=es ./chrome
例子
您可以在 examples/api/i18n 目录中找到国际化支持的简单例子。有关完整的例子,请参见 examples/extensions/news。有关更多例子以及查看源代码的帮助,请参见示例。
例子:getMessage
以下代码从浏览器获取本地化的消息,并显示为字符串,其中还将消息中的两个占位符分别替换为 "string1" 和 "string2"。
function getMessage() {
var message = chrome.i18n.getMessage("click_here", ["string1", "string2"]);
document.getElementById("languageSpan").innerHTML = message;
}
如下代码演示如何提供并使用单个字符串:
// 在 JavaScript 代码中
status.innerText = chrome.i18n.getMessage("error", errorDetails);
"error": {
"message": "错误:$details$",
"description": "通用错误模板,需要传递错误参数。",
"placeholders": {
"details": {
"content": "$1",
"example": "无法获取 RSS 供稿。"
}
}
}
有关占位符的更多信息,请参见区域特定的消息页面。有关调用
getMessage()
的细节,请参见 API 参考。
例子:getAcceptLanguages
以下代码从浏览器获取可接受的语言,并且将它们以逗号分开显示出来:
function getAcceptLanguages() {
chrome.i18n.getAcceptLanguages(function(languageList) {
var languages = languageList.join(",");
document.getElementById("languageSpan").innerHTML = languages;
})
}
有关调用 getAcceptLanguages()
的细节,请参见
API 参考。
摘要
| 方法 | |
|---|---|
getAcceptLanguages −
chrome.i18n.getAcceptLanguages(function callback)
| |
getMessage −
string
chrome.i18n.getMessage(string messageName, any substitutions)
| |
getUILanguage −
string
chrome.i18n.getUILanguage()
| |
方法
getAcceptLanguages
chrome.i18n.getAcceptLanguages(function callback)
获取浏览器可接受的语言。这和浏览器使用的语言不同,要获取这一语言,请使用 i18n.getUILanguage。
| 参数 | |||||
|---|---|---|---|---|---|
| function | callback |
callback 参数应该是一个如下形式的函数: function(array of string languages) {...};
|
|||
getMessage
string
chrome.i18n.getMessage(string messageName, any substitutions)
获得指定消息的本地化字符串。如果消息不存在,该方法返回空字符串("")。如果 getMessage() 的调用格式不正确,例如,messageName 不是字符串或者 substitutions 数组为空或包含的元素超过 9 个,该方法返回 undefined。
| 参数 | ||
|---|---|---|
| string | messageName |
消息的名称,与 |
| any | (可选) substitutions |
如果对应的消息需要的话,则包含最多 9 个替代字符串。 |
getUILanguage
string
chrome.i18n.getUILanguage()
从 Chrome 35 开始支持。
获取浏览器用户界面的语言,这和 i18n.getAcceptLanguages 不同,它返回用户首选的语言。
